One of the best things about liquid and Shopify is that they provide so many filters to make your store creative.
In this blog, we will show you 3 different types of filters that you can use for images in the Shopify Store.
img_url,asset_url and file_url
1) img_url
The img_url filter seems to the widely used for images in Shopify. This filter is for images of Shopify Objects, it gives you access to featured images associated with each object.
feature image objects like products, product collection, images, variants, and many more.
You can use images in Shopify by img_url filter objects. You can also use other filters such as crop, scale, and format.
{{ product | img_url: ‘1280×720’, crop: ‘center’, scale: 2 , format: ‘png’ }}
|
you can use this in Shopify like: <img src=”{{ product | img_url: ‘1280×720’, crop: ‘center’, scale: 2 , format: ‘png’ }}”> |
2) asset_url
Now, what if you want to add images that aren’t associated with Shopify Objects?
Now, we can use the assets folder for this. The assets folder can be found in the editor
Online Store > Themes > Actions > Edit Code > Asset folder where you can add you images.

Here, you can add a photo and use the asset_url to reference it via the name of the file. This is not only for images but you can also use it for PDFs, CSS files, and JS files.
Example of CSS:
{{ ‘shop.css’ | asset_url }}
|
you can use this CSS in Shopify like: {{ ‘shop.css’ | asset_url | stylesheet_tag }} |
Shopify a gives an asset_img_url, which gives us access to the image parameters such as size and crop.
{{ ‘logo.png’ | asset_img_url: ‘300x’, crop: ‘center’ }}
|
you can use this image in Shopify like: <img src=”{{ ‘logo.png’ | asset_img_url: ‘300x’}}”> |
3) file_url
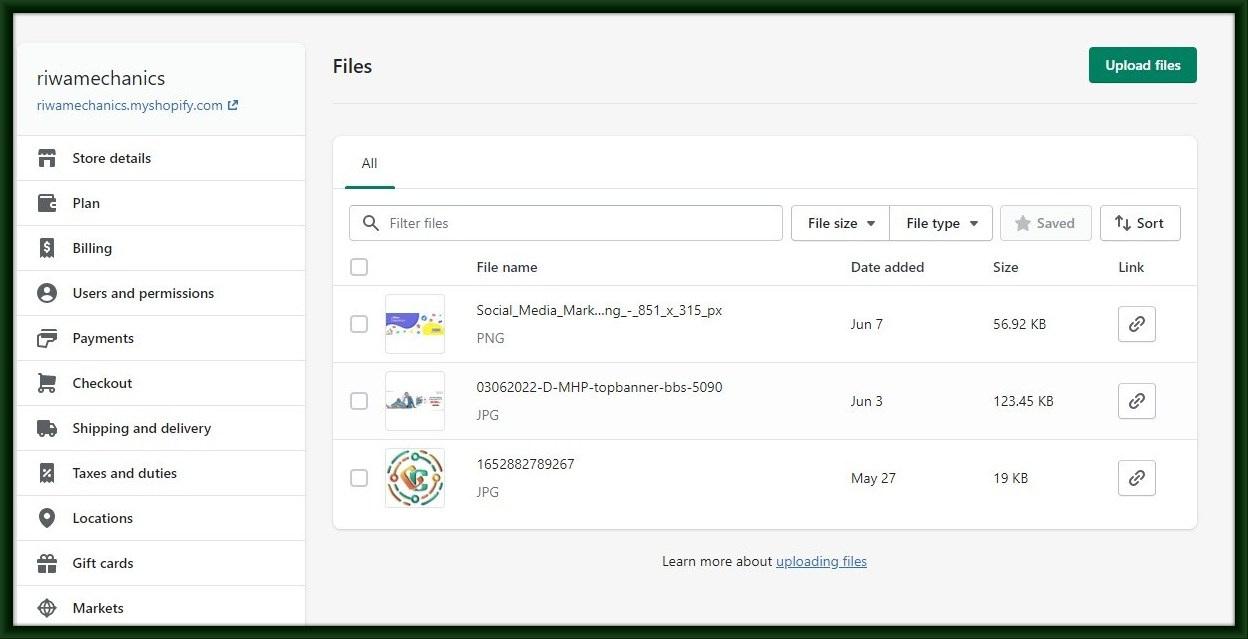
Returns the URL of a file in the Files page of the admin.
File page is located at the Shopify Admin > Settings > Files.
This is where we get into the file_url. This filter allows you to pick up assets from the file upload area of the Shopify admin. As with the assets, we don’t have to limit the files to images.
Settings > Files

{{ ‘size-chart.pdf’ | file_url }}
|
you can use this image in Shopify like: <a href=”{{ ‘size-chart.pdf’ | file_url }}”>size chart</a> |
In the example above, we may have easily updated the size chart by uploading a new file using the same name of the file that contained the chart. This gives more flexibility for assets not associated with Shopify Objects.
As in the case of assets, the files have another specific filter for images, which also grants access to image parameters such as size, crop and scale.
{{ ‘map.png’ | file_img_url: ‘1024×768’ }}