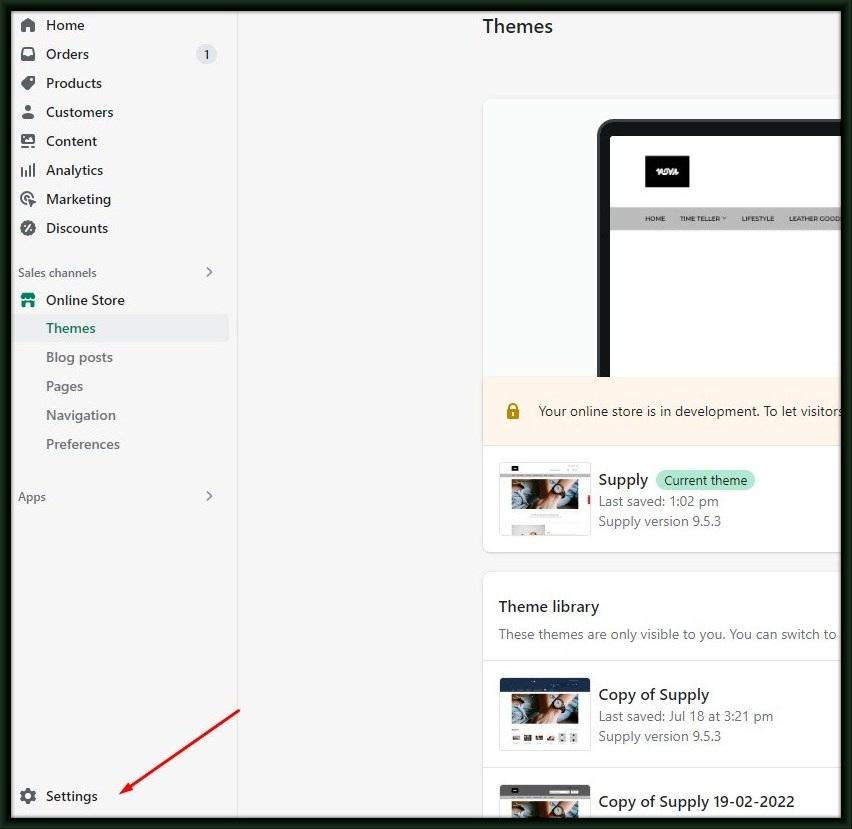
Step 1: Go to Shopify Admin and click on settings.

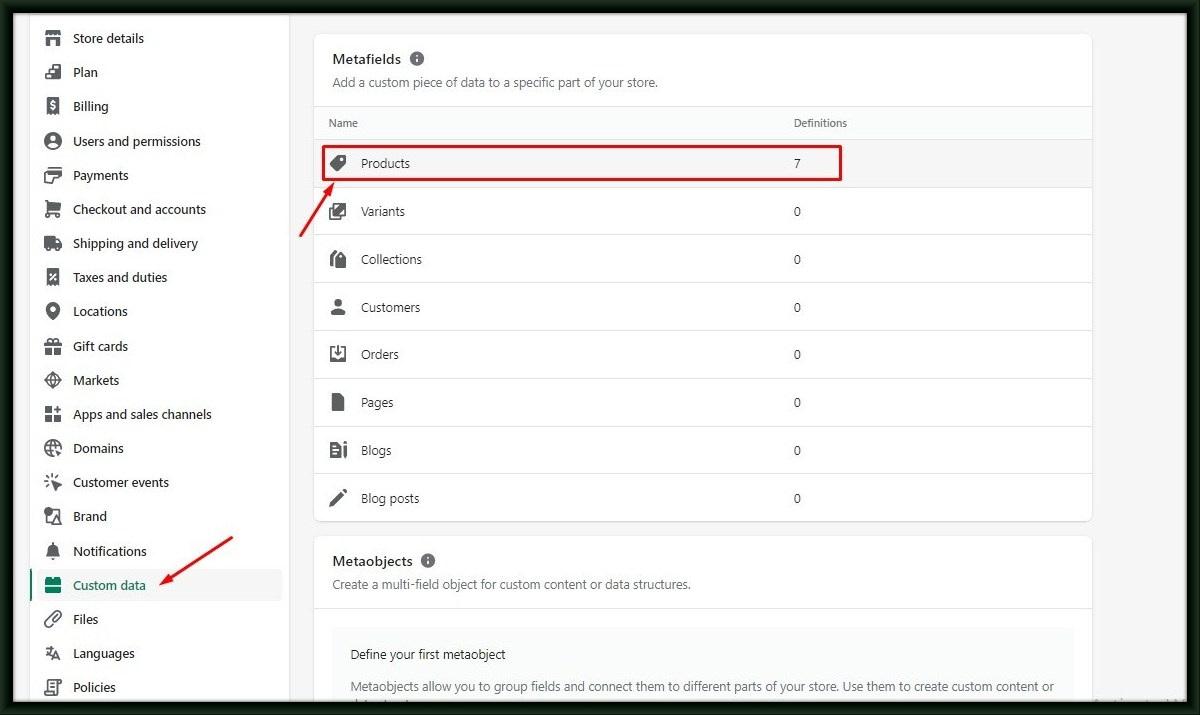
Step 2: Click on the Custom data tab from the navigation > Click on Products.

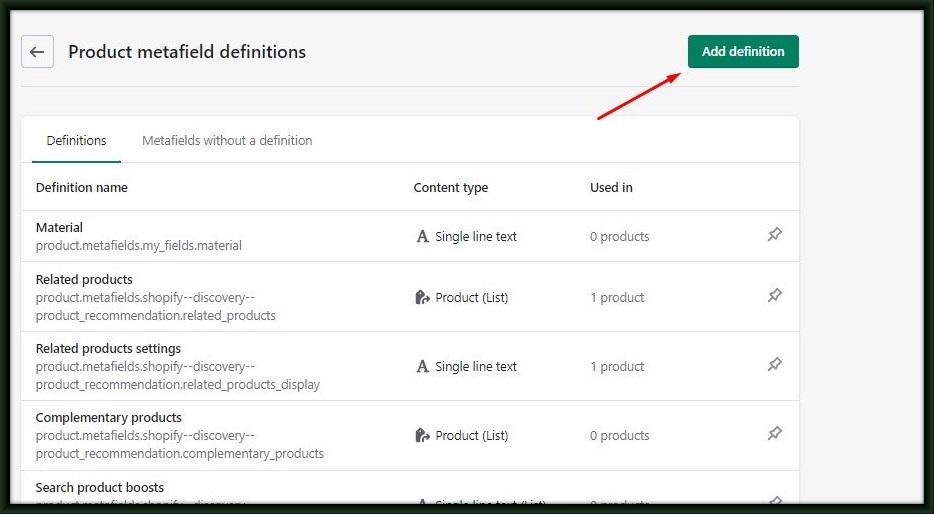
Step 3: Click on Add definition button.

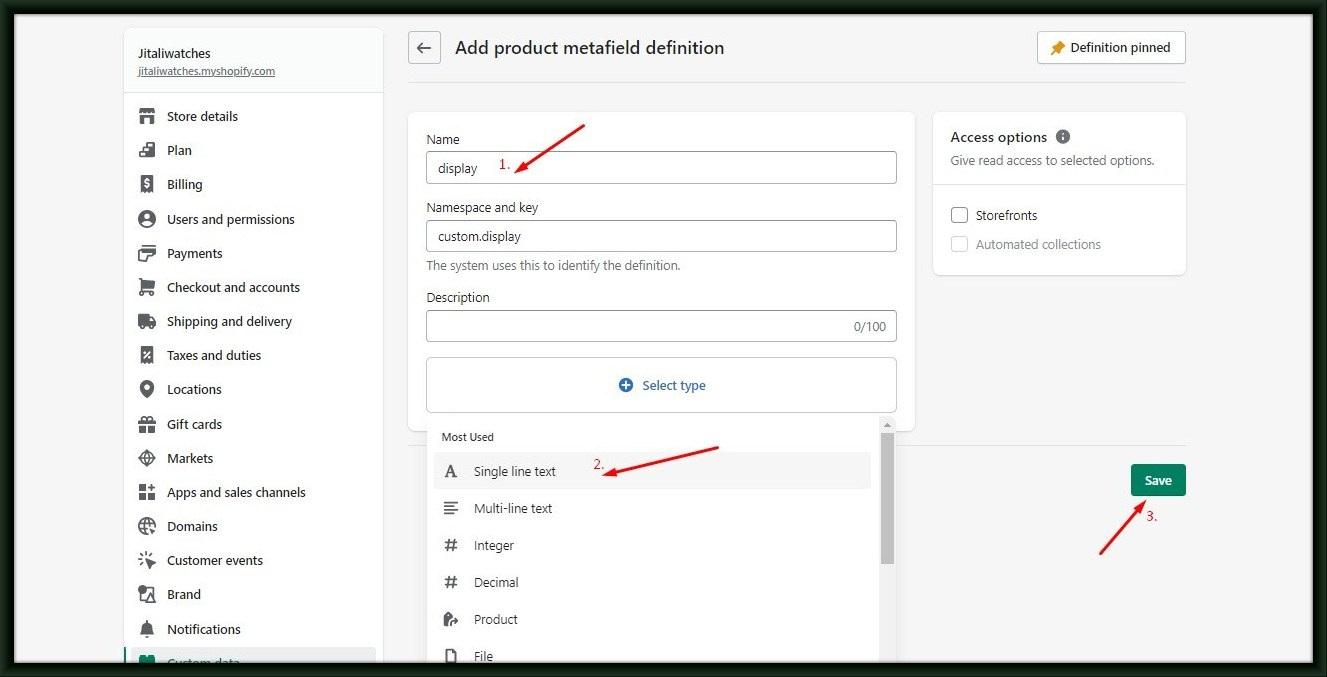
Create meta-field definitions as per requirement. I am creating meta-fields for ‘display’.
Step 4: Click on Select Type > Choose Single line text or select ‘Multi-line text‘ in the radio options. Click on the Save button.

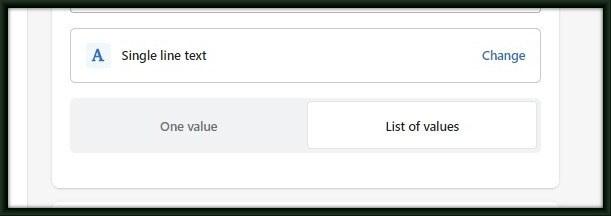
Add one value then select one value option & add one or more values then select the List of value option.

The meta-filed is now created, and we will add code to the product detail page to show metafield content in the front end.
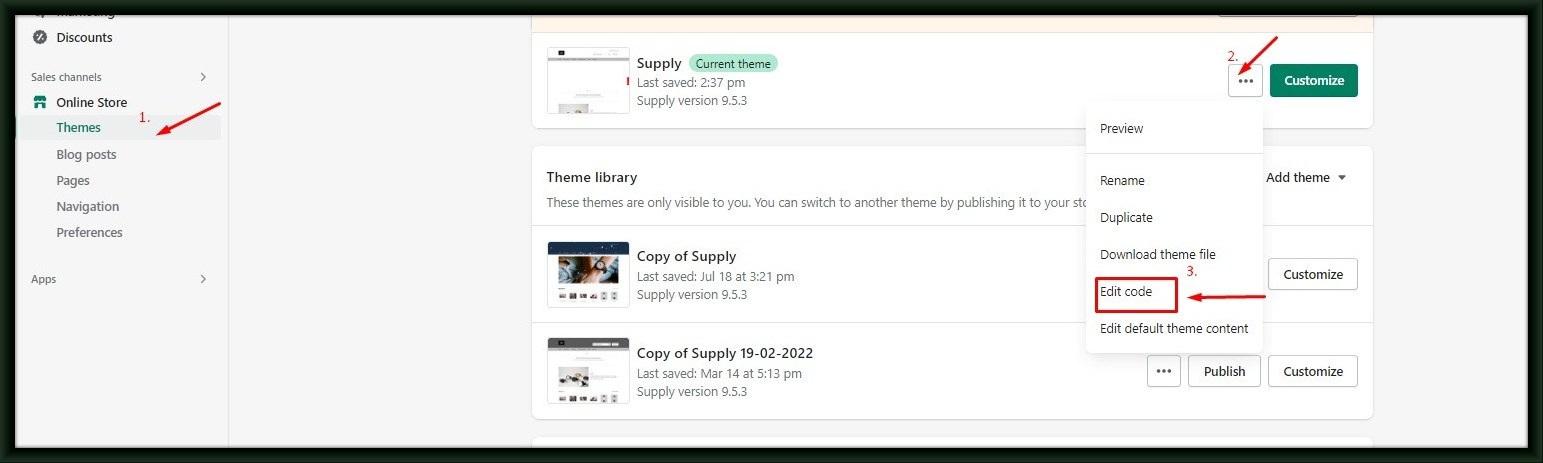
Step 5: Go to Shopify Admin and click online store >theme. Open the 3 dot button and click edit code.

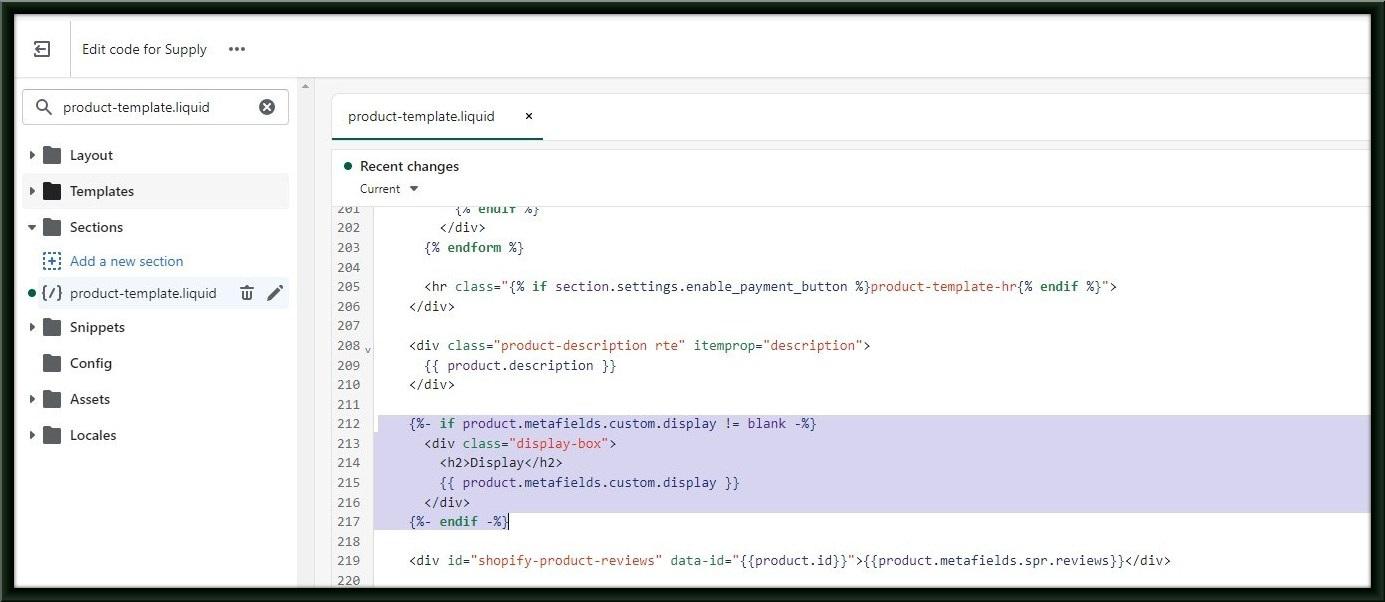
Step 6: Search product-template.liquid and open this file.
Step 7: In this file search {{ product.description }} and add the below code just after the end of that div and save it.
|
{%- if product.metafields.custom.display != blank -%} <div class=”display-box”> <h2>Display</h2> {{ product.metafields.custom.display }} </div> {%- endif -%} |

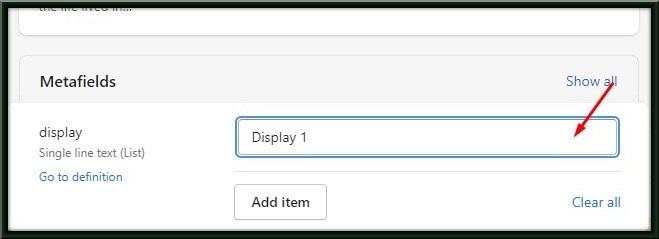
Step 8: Exit the code editor and go to Shopify admin > products >click product title > scroll down the page. you can see the meta-filed option click on that and add text.

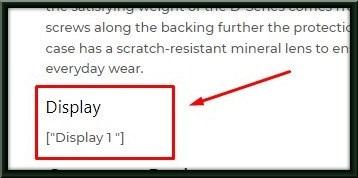
Step 9: Go to the product page on the site where you added display text. You will see the display section above the product description section.