A countdown timer often represents one of the most common features found on a typical e-commerce website. It’s powerful in pushing online shoppers into making faster purchase decision. For that, Shopify product countdown timer proves to be the best solution.
And today, I will demonstrate to you, in this post, how to add a Shopify product countdown timer for your store without using any app, and it is relatively very easy.
Add countdown timer using code
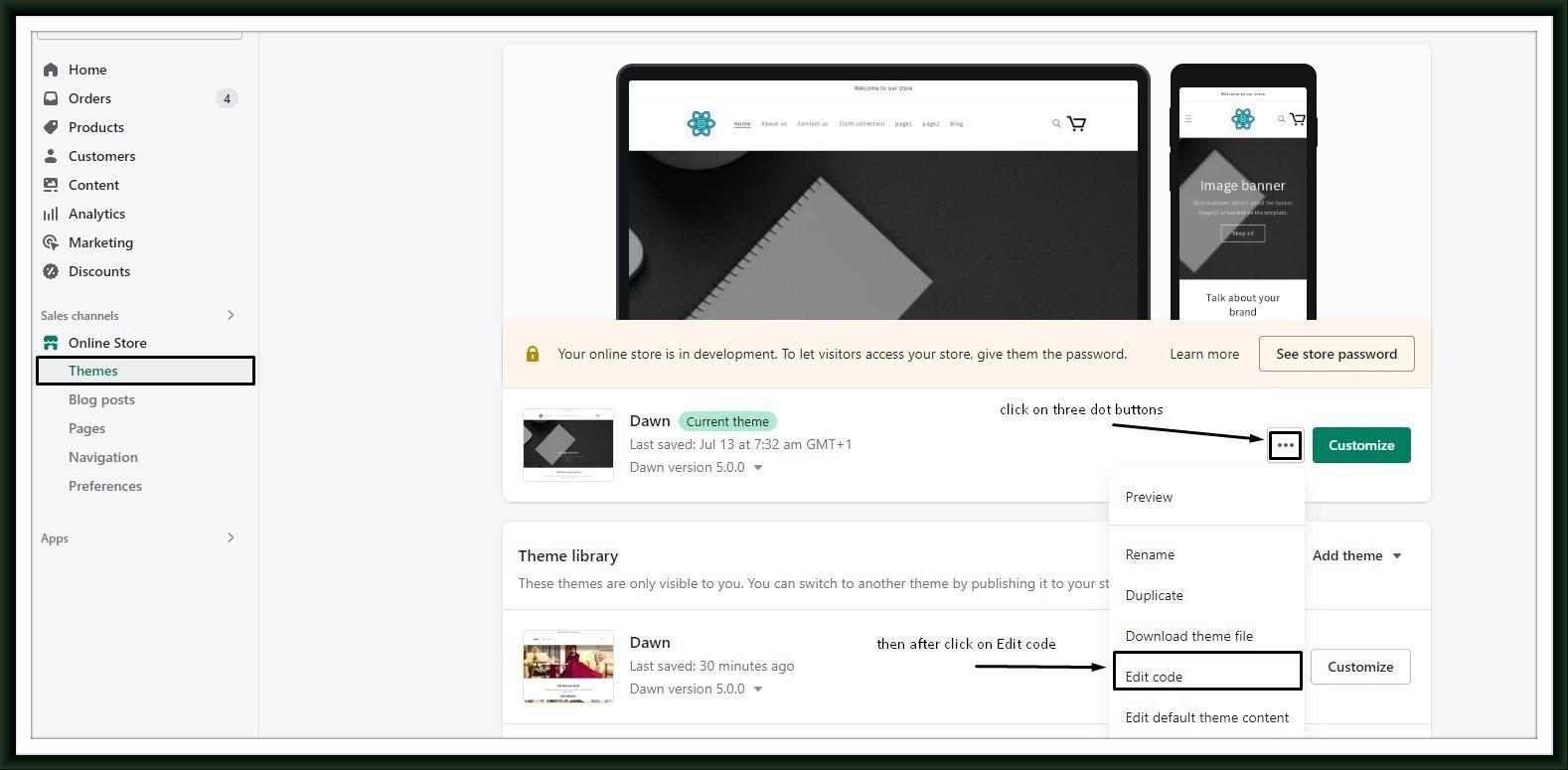
Go to Shopify admin > Themes > Edit code

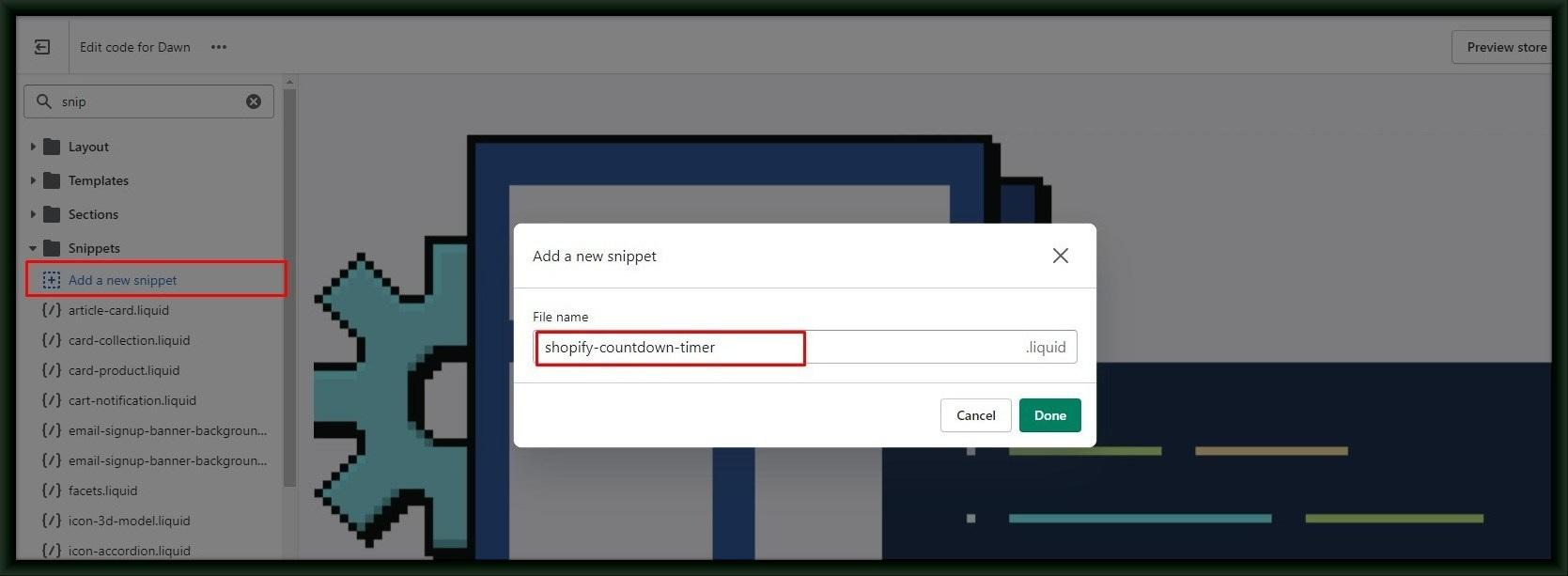
Create new Snippet file with name :- shopify-countdown-timer

Then paste the following code into it and click Save.
|
Put recently added snippet to product page(main-product.liquid) as per your position requirments.
|
Note:- Different theme have different product detail file