For every online vendor, Shopify is the most profitable niche. Every year, millions of interested buyers keep visiting the platform to find something they want to buy, therefore leaving millions of dollars to the market. Yet, it is very competitive because there are so many stores and products on this Shopify marketplace. The functionality and added tools for Shopify store owners have Shopify interested.
With the help of this blog, business owners may remove white space on Shopify without affecting the spacing between phrases.
How important is white space?
Whitespace is a page feature in and of itself, and it’s a beautiful one that can be very helpful. However, did you know that white space is equally beautiful and necessary? White space in Shopify can sometimes be distracting, so removing it is a good idea.
Positively, whitespace can be used to monitor how a user interacts with a website’s content, which is especially useful for eCommerce.
You may be thinking about how whitespace would possibly administer client communication.
It is made possible by three common principles: focus, organization, and concentration
By using these three tenets of whitespace, designers will have a significant impact on the popularity of their eCommerce brand—or that of their clientele—if they direct where customers look, scroll, and press.
White space management:
Using the tag syntax{{ -, -}}, { %-, and -%} you can remove whitespace from the left or right side of a made tag in Liquid.
Additionally, every liquid line in your template typically results in an empty line in the generated HTML if it does not produce code:
|
input Order history: {% if customer %} Welcome back, {{ customer.first_name }} {% endif %} |
The created template has two empty lines:
|
Output Order history: Welcome back, John |
By inserting hyphens in your Liquid tag ({%- and -%}), you can remove created whitespace from the made
prototype:
|
input Order history: {%- if customer -%} Welcome back, {{ customer.first_name }} {%- endif -%} |
|
Output Order history: Welcome back, John |
Use the hyphen on the opening or closing tag if you need to keep an eye on the whitespace on one side of the Liquid tag. In the illustration below, the final Liquid tag around [customer.name] is separated by a hyphen.
|
input Hello, {{ customer.name -}} ! |
|
output with whitespace control Hello, John! |
Shopify white space removal guides:
Removing shopify white space between words
Step 1: Input
Take, for instance, the phrase {{“Hello World!”}}, which has a few whitespaces on the left and right sides.
We can insert the string code as shown below at the end of the string.
|
input: {{ ” Hello World! ” | strip }} |
Step 2: Output
All of the spaces on both sides of the previous example would be removed from the output after accessing the input:
|
output: Hello World!’ |
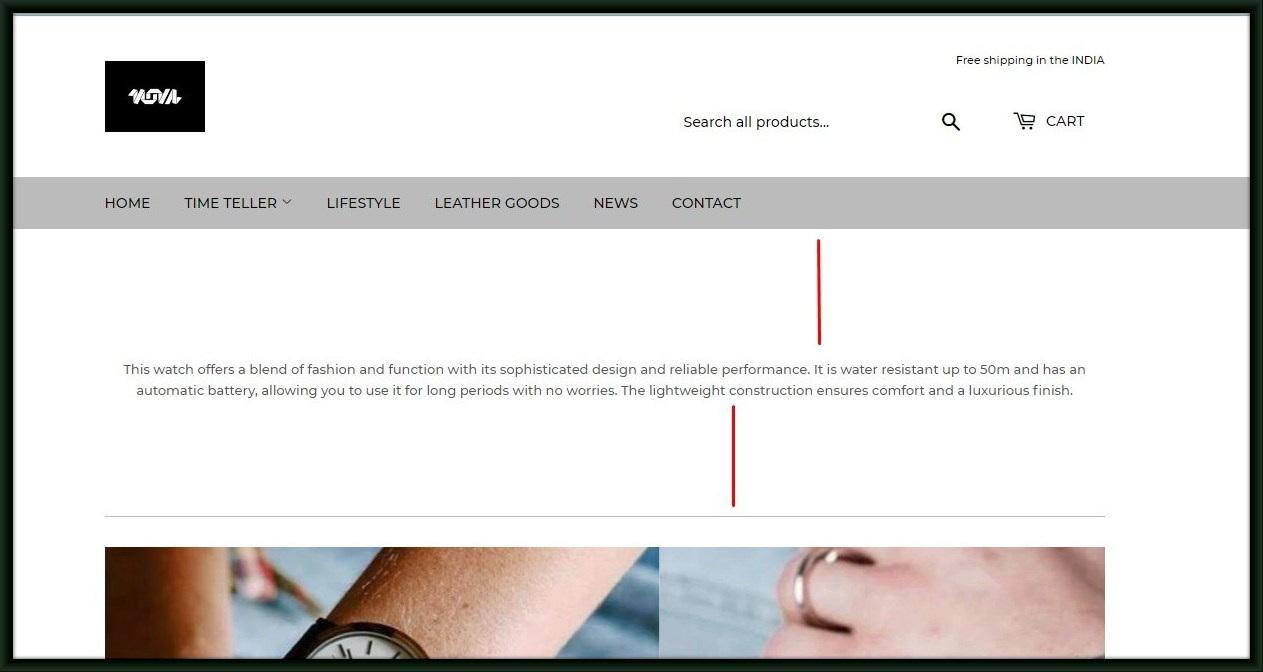
Removing shopify white space between website sections

Step 1:First, create a backup of your theme so that style updates are not versioned and you can still go back to your backup in the event of a problem. Select Duplicate from Online Store > Themes>3 dots. Completed!
Step 2:Open the Assets/theme.scss.liquid file in the editor that opens by going to 3 dots > Edit code. Locate this piece of code by searching for /* — Site wrapper — */.
Step 3:The code above needs to be updated on the last line. Because the three values of the padding property are shorthand for TOP MARGIN, LEFT & RIGHT MARGIN, and BOTTOM MARGIN, reducing the top and bottom margins would result in the desired effect.
Take a look and save. Adjust as necessary, and search other pages as this wrapper affects other sections.