Definition:
Express.js is a web application framework for Node.js, designed to simplify the process of building robust and scalable web applications. It provides a set of features and tools for developing web and mobile applications using the Model-View-Controller (MVC) architectural pattern. Express.js is known for its simplicity, flexibility, and minimalistic approach, allowing developers to create RESTful APIs and dynamic web pages with ease. As a beginner software engineer, learning Express.js can be beneficial for building server-side components of web applications and enhancing your overall web development skills.
Express.js comes with several key features that make it a popular choice for building web applications. Here are some of the key features:
1. Middleware Support: Express.js uses middleware functions, allowing you to execute code at different points during the request-response cycle. This makes it flexible for handling various tasks such as authentication, logging, and data parsing.
2. Routing: It provides a simple and expressive way to define routes for handling HTTP requests. This makes it easy to organize and manage the different parts of your application.
3. Template Engines: Express supports various template engines like EJS, Handlebars, and Pug, allowing you to dynamically generate HTML pages on the server side.
4. HTTP Utility Methods: Express simplifies the handling of HTTP methods like GET, POST, PUT, DELETE, etc. with built-in methods for each HTTP verb, making it easier to create RESTful APIs.
5. Static File Serving: Express can serve static files (like images, stylesheets, and scripts) with a simple configuration, eliminating the need for a separate server for static content.
6. Middleware for RESTful APIs: Express makes it easy to create RESTful APIs by providing middleware specifically designed for handling JSON data, parsing request bodies, and handling various HTTP methods.
7. Error Handling: Express has robust error-handling mechanisms, allowing you to define custom error-handling middleware to manage errors gracefully.
8. Integration with other Node.js modules: Being built on top of Node.js, Express seamlessly integrates with other Node.js modules, enabling developers to use a wide range of libraries for different functionalities.
9. Community and Ecosystem: Express has a large and active community, which means you can find plenty of resources, tutorials, and third-party middleware to enhance and extend the framework.
10. Performance: Express is lightweight and has minimal overhead, making it performant and suitable for building scalable applications.
Installation Steps for a Express.js Application:
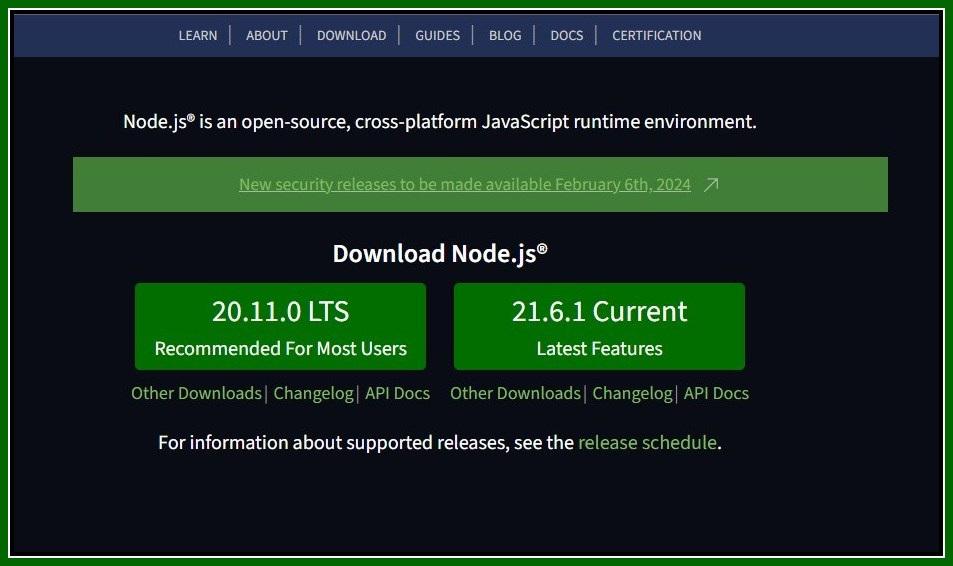
1. Install Node.js:
Download the recommended “LTS” version for your operating system (Windows, macOS, or Linux).
Run the installer and follow the on-screen instructions to complete the Node.js installation.
2. Install Express Generator:
Install Express Generator globally by using npm install -g express-generator In your command prompt terminal
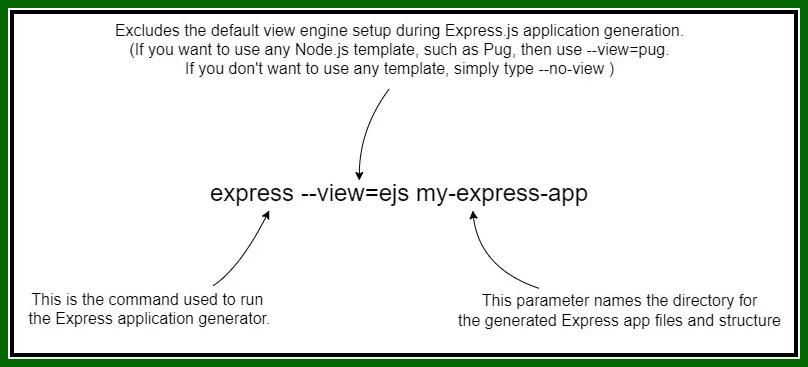
3. Create a new Express App:
Create Express application with a use of express –view=ejs my-express-app
4. Install Dependencies:
After creating the project, type npm install in your command prompt to install the default Express package.
5. Run Your Express.js Application:
To run the project, use the command npm start in your command prompt, and it will run on http://localhost:3000 in your browser.
Routing in Express.js:
Routing in Express refers to the process of determining how an application responds to a client request at a specific endpoint, or URL path.
Basic Routing Example:
Define a route handler for a specific HTTP method and URL path
|
app.get(‘/’, (req, res) => {
res.send(‘Hello, Express!’);
});
|
Route Parameters:
Capture values from the URL as parameters.
|
app.get(‘/users/:id’, (req, res) => {
res.send(`User ID: ${req.params.id}`);
});
|
Route Middleware:
Use middleware functions to execute code before handling the actual route.
|
const logMiddleware = (req, res, next) => {
console.log(‘Request received at:’, new Date());
next();
};
app.get(‘/’, logMiddleware, (req, res) => {
res.send(‘Hello, Express!’);
});
|
Route Chaining:
Chain multiple route handlers and middleware functions.
|
app.route(‘/book’)
.get((req, res) => {
res.send(‘Get a book’);
})
.post((req, res) => {
res.send(‘Add a book’);
});
|
Middleware in Express.js:
Middleware functions are functions that have access to the request object (req), the response object (res), and the next middleware function in the application’s request-response cycle.
Built-in Middleware:
Express provides built-in middleware functions for common tasks such as serving static files, parsing JSON, handling URL-encoded data, etc.
|
app.use(express.static(‘public’));
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
|
Custom Middleware:
Create custom middleware functions to perform tasks like logging, authentication, etc.
|
const logMiddleware = (req, res, next) => {
console.log(‘Request received at:’, new Date());
next();
};
app.use(logMiddleware);Error andling Middleware:
|
Error Handling Middleware:
Define middleware specifically for handling errors.
|
app.use((err, req, res, next) => {
console.error(err.stack);
res.status(500).send(‘Something went wrong!’);
});
|
Template in Express:
A template typically refers to a view template or a template engine that helps in generating dynamic HTML content on the server side. Express.js supports various template engines, and one of the commonly used ones is EJS
|
const express = require(‘express’);
const app = express();
// Set EJS as the view engine
app.set(‘view engine’, ‘ejs’);
// Specify the views directory
app.set(‘views’, path.join(__dirname, ‘views’));
|
Render Template Views in Routes:
Use the res.render() method to render EJS views in your routes.
|
app.get(‘/’, (req, res) => {
res.render(‘index’, { title: ‘Express with EJS’ });
});
|
Static Files:
Express can serve static files like CSS, images, and JavaScript from a specified directory.
|
app.use(express.static(‘public’));
|
Now you can store CSS, images and JavaScript from public file
Folder Structure of Express.js
For a good web project, for instance, an API will surely have some routes and controllers. It will also contain some middleware like authentication or logging. The project will have some logic to communicate with the data store, like a database and some business logic.
Example of folder Structure in Express.js:
└── (Project Name)
└── .gitignore
└── index.js
└── package-lock.json
└── package.json
└── README.md
└── src
└── configs
└── controllers
└── middlewares
└── models
└── routes
└── services
├── utils
└── test
└── unit
└── services
├── utils