Strapi is in the headless CMS (Content Management System) sense in that one can create and manage their content using a very friendly and user-friendly admin panel. A powerful API exists with which you can fetch and display your content on any other platform, even Shopify.
Shopify is an e-commerce application for shop keeping on the World Wide Web, and a merchant can establish and keep their stores there. Even though Shopify has a blogging system in place, the third-party blog, like Strapi, would be more convenient and independent for some merchants.
Integrate Strapi with Shopify so you can exploit the power of both platforms. You can use Strapi to create and manage your blog contents and fetch data from the Strapi API to load it on your Shopify store through AJAX (Asynchronous JavaScript and XML).
Step 1: Set up Strapi
Install Strapi by following the official documentation: https://strapi.io/documentation/developer-docs/latest/getting-started/quick-start.html. Strapi is a Node.js-based application, so you’ll need to have Node.js installed on your system.
Create a new Strapi project by running the following command in your terminal: npx create-strapi-app my-strapi-project. This command will create a new Strapi project with the name “my-strapi-project“.
Navigate to the project directory: cd my-strapi-project
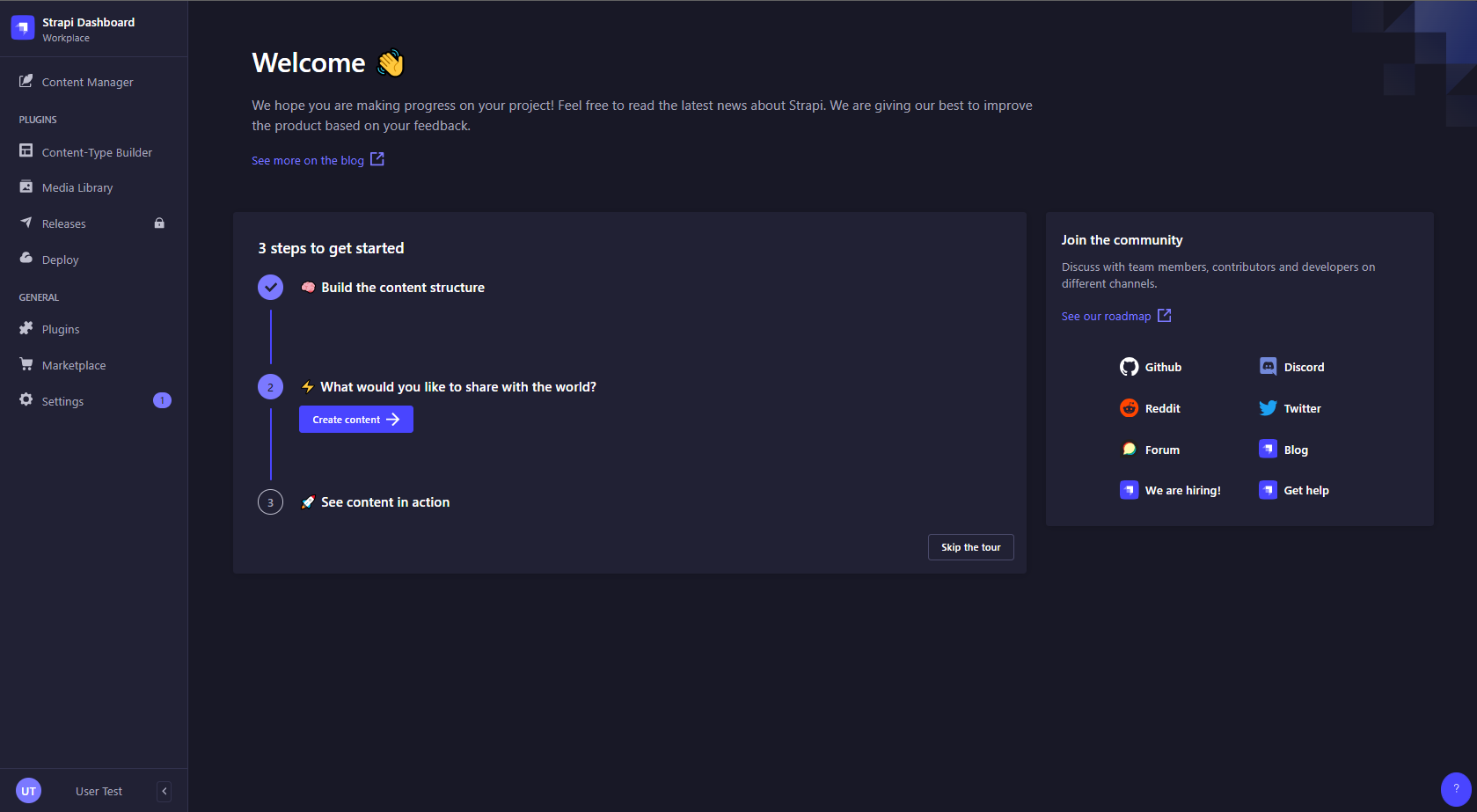
Start the Strapi development server: npm run develop. This will start the Strapi server, and you can access the admin panel at http://localhost:1337/admin.

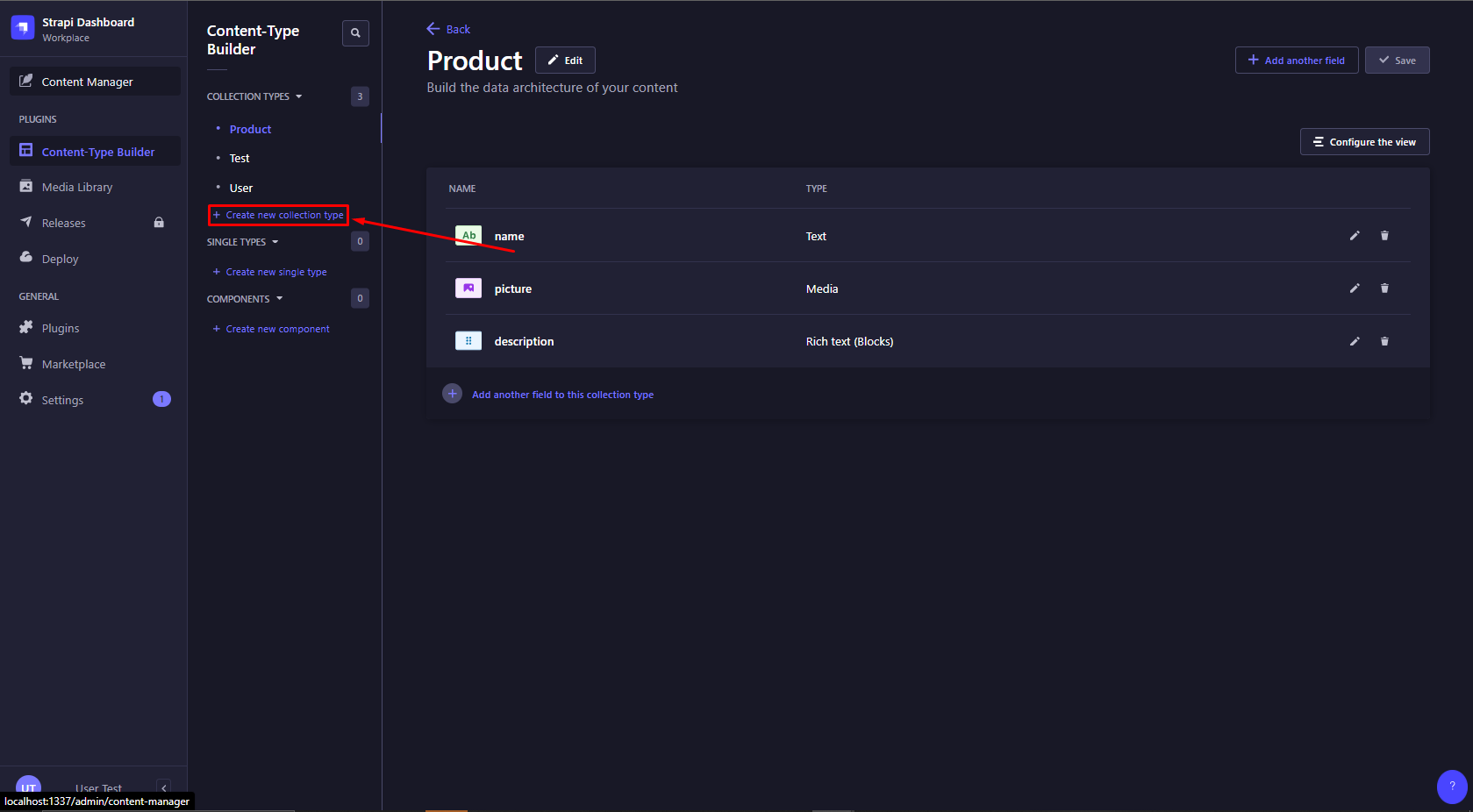
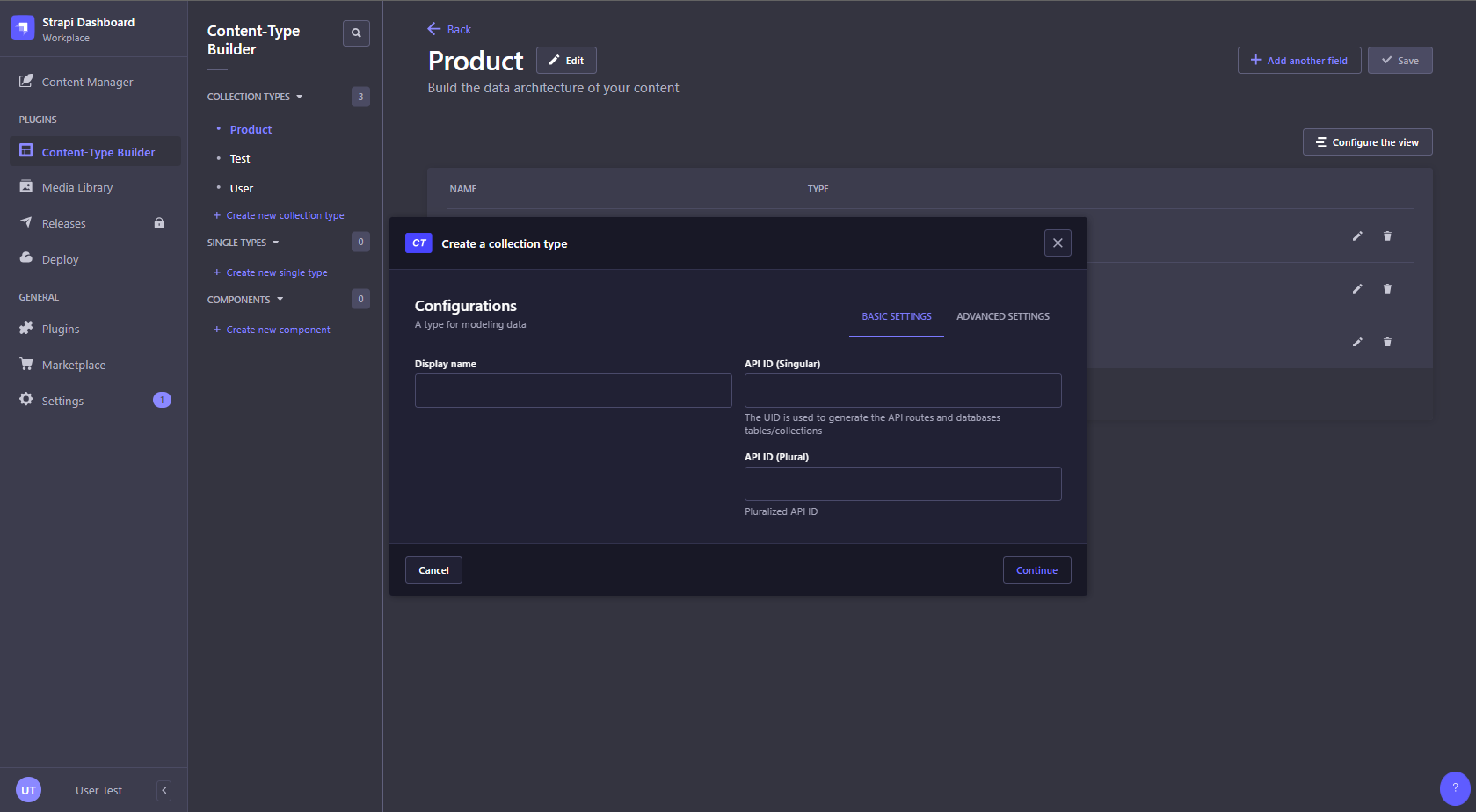
Create a new Content-Type for blog posts by clicking on the “Content-Type Builder” option in the left sidebar of the admin panel. A Content-Type is similar to a model or schema, where you define the structure of your data.

Add fields for your blog posts, such as “Title” (Text), “Content” (Rich Text), “Author” (Text), and any other fields you require.

Save the Content-Type.
Step 2: Create Blog Post Entries
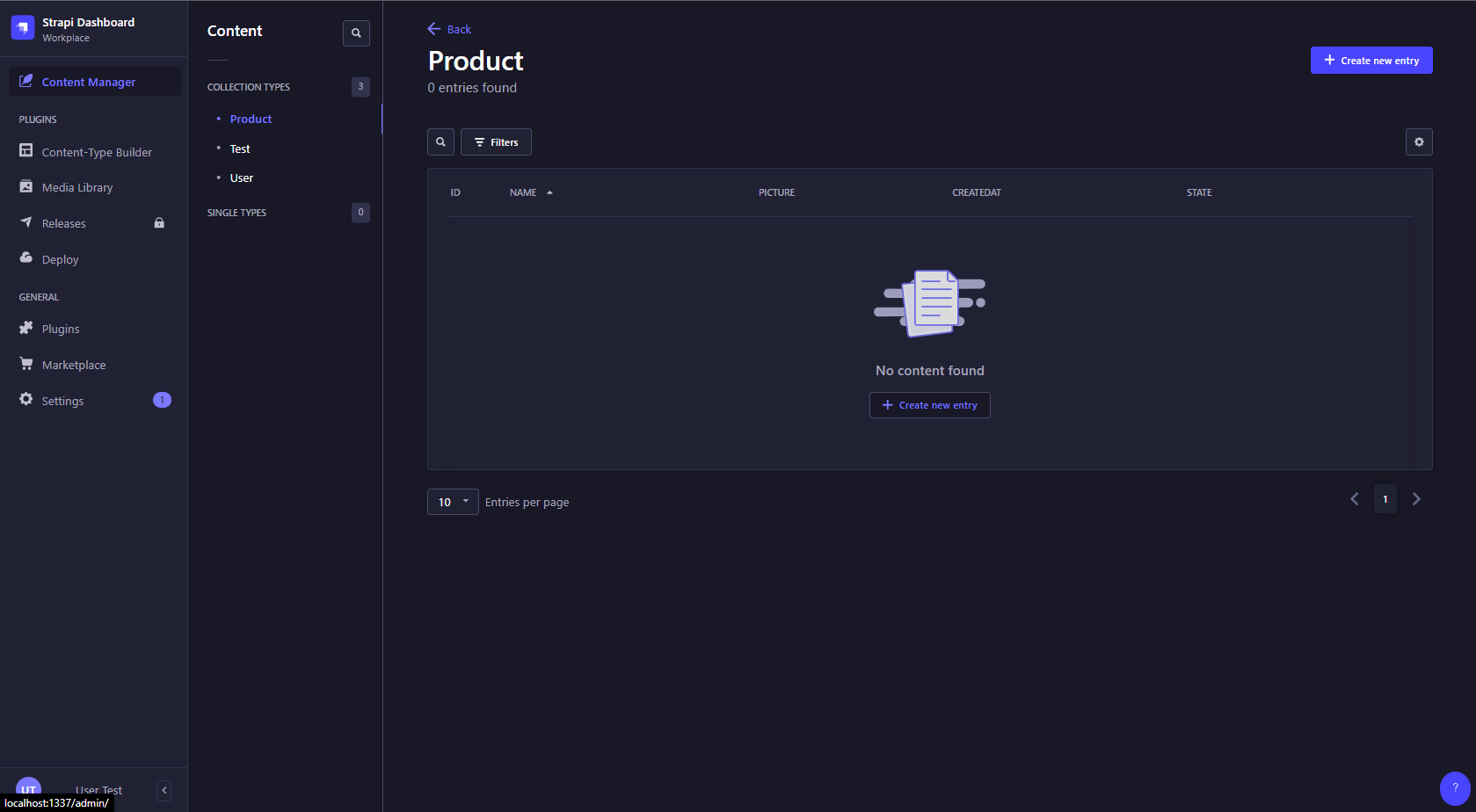
In the Strapi admin panel, go to the “Content Manager” section in the left sidebar.

Click on the Content-Type you created for blog posts.
Create a new blog post entry by clicking on the “Add New Entry” button.
Fill in the details for the blog post, including the title, content, author, and any other fields you added.
Save the blog post entry.
Repeat steps 3-5 to create additional blog post entries.
Step 3: Expose the Blog Posts API
In the Strapi admin panel, go to the “Content-Type Builder” section in the left sidebar.
Click on the Content-Type you created for blog posts.
Click on the “Settings” tab.
In the “Settings” tab, scroll down to the “API Endpoints” section.
Under the “GET” method, enable the “find” and “findOne” routes by checking the respective checkboxes. This will allow you to fetch all blog posts or a single blog post using the API.
Save the changes.
Step 4: Call the Strapi API from Shopify
In your Shopify theme, create a new liquid template file (e.g., blog.liquid) where you want to display the blog posts.
Open the blog.liquid file in a text editor.
Add an HTML element to hold the blog posts (e.g., <div id=”blog-posts”></div>).
Add JavaScript code to fetch the blog posts from the Strapi API using AJAX:
|
<script> // Replace with your Strapi API endpoint const apiUrl = ‘http://localhost:1337/api/blog-posts’; fetch(apiUrl) .then(response => response.json()) .then(data => { const blogPostsContainer = document.getElementById(‘blog-posts’); // Loop through the blog posts and create HTML elements data.forEach(post => { const postElement = document.createElement(‘div’); postElement.innerHTML = ` <h2>${post.title}</h2> <p>${post.content}</p> <p>Author: ${post.author}</p> `; blogPostsContainer.appendChild(postElement); }); }) .catch(error => console.error(‘Error:’, error)); </script> |
Replace ‘http://localhost:1337/api/blog-posts’ with the actual URL of your Strapi API endpoint for fetching blog posts.
Save the blog.liquid file.
Pagination and sorting
Sorting
Queries can accept a sort parameter that allows sorting on one or multiple fields with the following syntaxes:
GET /api/:pluralApiId?sort=value to sort on 1 field
GET /api/:pluralApiId?sort[0]=value1&sort[1]=value2 to sort on multiple fields (e.g. on 2 fields)
The sorting order can be defined with:
:asc for ascending order (default order, can be omitted)
or :desc for descending order.
Example: GET /api/articles?sort[0]=title:asc&sort[1]=slug:desc
Pagination
Queries can accept pagination parameters. Results can be paginated:
either by page (i.e., specifying a page number and the number of entries per page)
or by offset (i.e., specifying how many entries to skip and to return)
Note: Pagination methods can not be mixed. Always use either page with pageSize or start with limit.
Pagination by page:
|
Parameter |
Type |
Description |
Default |
|
pagination[page] |
Integer |
Page number |
1 |
|
pagination[pageSize] |
Integer |
Page size |
25 |
|
pagination[withCount] |
Boolean |
Adds the total numbers of entries and the number of pages to the response |
true |
Custom Fields
In Strapi, you can define custom fields for your content types through the admin interface or programmatically. Once you’ve defined a custom field, you can include it in your API requests by adding the field name to the fields query parameter in the API URL.
For example, let’s say you have a “Product” content type with a custom field called “rating”. To retrieve the “rating” field along with other fields like “name” and “description”.
Using custom fields in the Strapi API is straightforward. When adding or editing entries you can optionally include custom field values; when fetching data, you can also retrieve custom field values. In addition to this, you can also optimize your API requests where you can select what fields to return by using the fields query parameter that allows you to include custom fields among other fields you want to be returned.
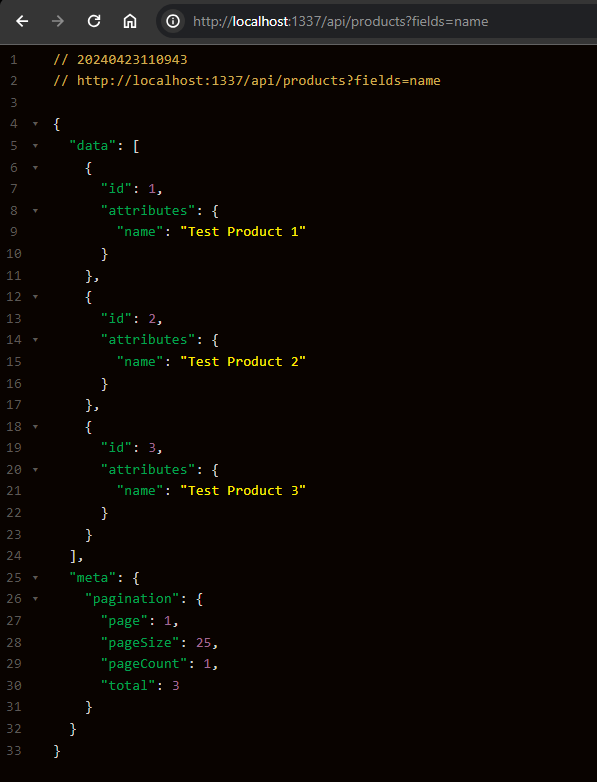
Example:
If you want only one field
/api/products?fields=name
If you want more than one custom field
/api/products?fields=name&fields=description&fields=<CUSTOM FIELD>