Which common Shopify errors affect performance?
10 typical Shopify errors that may affect the functionality of your store are listed below:
- A Theme That Is Not Optimized
- A lot of tracking pixels
- Displaying oversized or low-resolution banners, logos, or images
- Animations and bulky video files
- Too many apps installed
- Selecting an extremely vibrant colors scheme.
- Using Stylish Fonts
- Making use of myshopify.com
- Showcasing pop-ups when a customer comes along
- Long-Term Avoidance of Website Maintenance
It is now necessary to understand each of them one by one!
1. A Theme That Is Not Optimized
Have you ever said to yourself and used your foot quickly while waiting for a webpage to load?
When your website takes a long time to load, the majority of your customers will do the same. Therefore, the Shopify theme you choose for your online store may be the main cause.
Without any doubt, every theme on the Shopify theme store has passed extensive testing and has been confirmed to keep to best practices. However, you might be surprised to learn that not all of them are fully optimized for online performance.
You are not sure it’s true? According to the most recent theme performance data, each Shopify theme’s Core Web Vitals (CWVs), Cumulative Layout Shift (CLS), First Input Delay (FID), and Largest Contentful Paint (LCP) scores are displayed below.
- Core Web Vitals (CWVs) are a set of three metrics that measure a webpage’s performance, interactivity, and visual stability:
- Largest Contentful Paint (LCP): Measures how long it takes a page to load
- First Input Delay (FID): Measures how quickly a browser responds to a user’s interaction with the page
- Cumulative Layout Shift (CLS): Measures how much a page moves around when loading

What is the answer at this moment?
Solution: Use an up-to-date, optimized Online Store 2.0 theme!
The theme performance scores are now in your hands. Make your online store faster by shortlisting the top Shopify OS 2.0 themes.
Don’t restrict yourself to the free themes offered by Shopify! Premium Online Store 2.0 themes with amazing features and functionalities to fully customize your online store are available from numerous third-party developers. Alternatively, you can simply hire a reputable Shopify development company to create your unique Shopify theme.
Make sure to keep your theme updated with the most recent version, even if you already have one that is optimized.
2. A lot of tracking pixels.
Good things in addition may not always be good! It applies to your Shopify store’s tracking pixels.
Small parts of code known as tracking pixels silently monitor how customers behave in your store to collect useful information on things like product views, add-to-carts, and purchases.
Having too many of these pixels may affect the functionality of your website, even though they are necessary for better understanding your target audience and maximizing your marketing efforts.
Every tracking pixel adds an HTTP request to the loading process of your website. On your website, a single pixel can use up important resources. Performance may be impacted, particularly during periods of high traffic, as each extra pixel increases the total load on your server.
A tracking pixel may become stuck in an endless loop, continuously attempting to load, if it is broken or formatted improperly. Your website’s resources may be depleted, resulting in slower loading times or even total crashes.
Also, a website with a lot of pixels may cause security software or browser extensions to issue warnings and raise concerns for visitors who have concerns about their privacy.
Now, how can you avoid these problems with your Shopify store? Do not become worried!
Solution: Minimize the number of pixels used
In your Shopify store, we advise utilizing three to five tracking pixels. Therefore, choose the ones that offer the most important information for your company’s goals (e.g., sales conversions, marketing campaign effectiveness). You can remove the pixels which are not necessary.
Features for combining several pixels into a single tag are available on a lot of tracking platforms. This speeds up the loading process by completely reducing the quantity of HTTP requests your website needs to send.
Make sure to check the code you’re adding if you’re using custom tracking pixels. Even small mistakes can result in issues or poor performance. Hire Shopify professionals if you’re not comfortable with codes. They can assist you in making sure your personalized pixels work flawlessly without sacrificing speed.
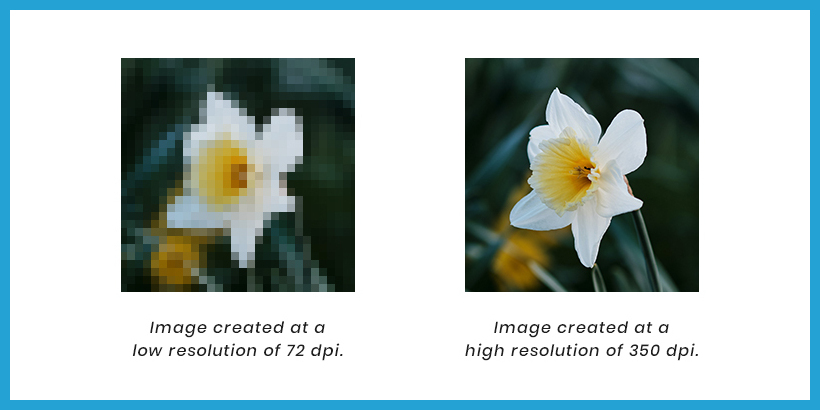
3. Displaying oversized or low-resolution banners, logos, or images.

Does your website have huge banners or blurred images? Customers will quickly see that as “low quality.” For instance, shoppers may believe your things are poorly manufactured if the photographs are pixelated or fuzzy.
Excellent images have a real impact on sales and are not just a nice to have. In addition to appearing fake, oversized graphics slow down load speeds. And if the loading time exceeds three seconds?
Solution: Optimizing Images for Speed and Quality
We all like beautiful pictures.
It can attract customers, present your goods in breathtaking detail, and make an impression. However, those stunning high-resolution photos have a price: large file sizes that may cause your store to slow down.
Here are a few easy yet efficient methods to improve the speed and quality of your images:
First tip: resize your photos
Avoid uploading pictures that are bigger than what your store will display. Shopify suggests particular sizes for various image kinds, such as collection banners and product photos.
For instance, background images and thumbnails may be much smaller than product zoom views, which may have high resolution.
For easy reference, see the following table.
| Image Type | Ideal Size (pixels) | Aspect Ratio | Maximum file size |
| Product image | 2048 x 2048 | 1:1 | 3 MB |
| Logo image | 450 x 250 (square)
200 x 200 (rectangular) |
1:1 (square) 2:3 or
4:1 (rectangular) |
1 MB |
| Collection image | 1024 x 1024 | 1:1 | 2 MB |
| Hero/Banner image | 1920 x 1080 | 16:9 | 3 MB |
| Slideshow image | 2000 x 1200 | 16:9 | 3 MB |
| Background image | 1920 x 1080 | 16:9 | 3 MB |
| Blog post image | 1800 x 1000 | 16:9 | 3 MB |
You can ensure your photos look great without wasting too much space in your store by resizing them to these suggested measurements.
Second tip: Select the appropriate file type
When it comes to product photos, JPEGs are your best friend! They provide an excellent trade-off between file size and quality. For graphics like logos or icons that have sharp lines and flat colors, PNGs are perfect. GIFs work better for animations and small graphics, so stay away from using them for large images.
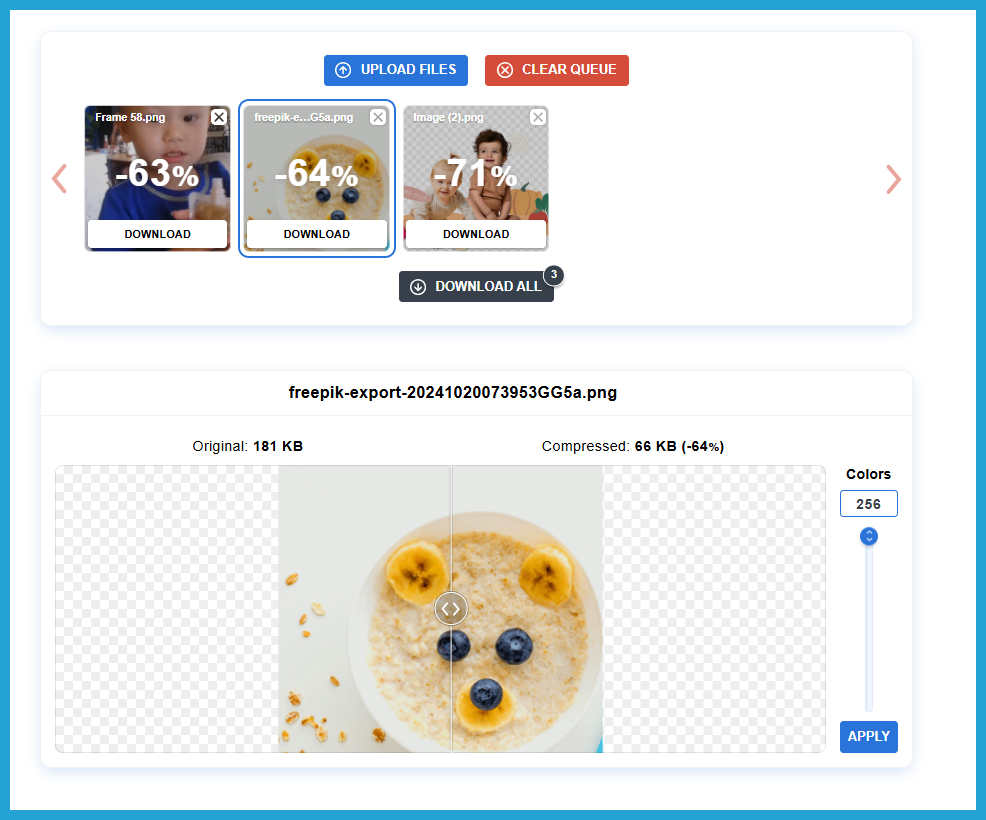
Third tip: Reduce without sacrificing quality Image compression entails putting your photos on a nutritious diet and quickly changing them. Without compromising much visual quality, these tools can drastically reduce image size and conflict large sizes. Numerous image compression tools are available online, both for free and for a fee. Adobe Photoshop and TinyPNG are well-liked choices.

Here, I’ve used Optimizilla, an image optimizer that also offers a neat feature for controlling image quality during image compression.
Fourth tip: Don’t use GIFs excessively
Although those adorable and oddball animated GIFs may be attractive, their larger file sizes may cause a slowdown. If you have informative GIFs, think about swapping them out for static images that express the same idea.
For instance, a series of crisp images can work better for a product guide. In this manner, you can maintain useful information without compromising speed.
Fifth tip: Use less picture
Each picture in your store should serve a specific function. “Does this picture help my customer in understanding the product or in making a purchase decision?” You can easily decrease the number of images by
Take out the duplicate pictures. Take out the similar pictures. select a single image that accomplishes many tasks.
Six Tip: Use lazy loading
Use lazy loading as the sixth tip. Lazy loading allows images to load incrementally rather than all at once. This is a great method to guarantee a quicker initial page load and maintain the interest of those impatient customers. The majority of Shopify themes come with built-in lazy loading features, or you can quickly add them using a third-party app or plugin. You can now make sure that your product photos load rapidly, keeping customers interested and eager to browse your incredible store.
4. Animations and bulky video files.
I’ve seen a lot of websites that use eye-catching animations and videos to draw in customers. They are unquestionably an excellent method to capture your customers’ attention by
describing your brand’s history,
showcasing how to use a product,
breaking down intricate features,
and much more However, because they are so large, they may add bulk to your website. We are all aware of the outcome, which is a Shopify store with poorer performance and speed!
Additionally, poorly performing eCommerce websites are typically forgotten. What is the solution, then?
Solution: Use optimized Videos and Animations
To make sure your videos and animations improve the look of your store without compromising speed, follow these tips.
First tip: Cut down on JavaScript animations.
For smooth rendering, animations need memory and processing power.
Make animations as simple as you can. Make use of fewer components, more seamless transitions, and shorter durations. Generally speaking, CSS animations are less complex than JavaScript animations. Additionally, they are simpler for browsers to manage.
There are instances when your store doesn’t need any changes, but you might discover that certain third-party files are slowing down your website.
Second tip: Include brief videos
Because users have shorter attention spans, you should make sure your videos are impactful and brief.
To get attention fast, concentrate on delivering the main point in the first few seconds. Keep in mind that a brief video with a clear message is much more impactful than a lengthy one that loses viewers in the middle.
Third tip: Use Compressed Videos
Tools for compressing videos can be just as useful as those for images. Online tools like Clipchamp and services like Handbrake provide methods for greatly minimizing file sizes without compromising quality. It’s similar to making your video travel-sized without sacrificing its visual appeal.
Fourth tip: Take into Account Video Hosting Investigate video hosting services like Vimeo or YouTube as an alternative to keeping large videos on your Shopify store. These platforms relieve your store of the burden of storing and streaming your videos, guaranteeing seamless playback. Additionally, it’s simple to incorporate the videos straight into your product pages.
5. Too many apps installed.
Apps = More Code = Slower Speed at Loading
A small amount of code is injected into your store by each app you add. Every time a customer visits your store, this code must load in the background. Your store will take longer to load if you have more apps because there is more code to load.
Shopify advises limiting the number of apps you have to 20 or less. That may sound restrictive, but it’s all about maintaining a slim and clean store.
Have you tried any apps and then forgotten about them? Maybe a social media feed that doesn’t match the theme of your store or a product recommendation app that you’ve never customized? It’s time to purge the apps you’re no longer using!
Solution: Remove the unnecessary Apps from your Shopify store
Here’s how to identify and eliminate any unused apps that are causing your store to delay:
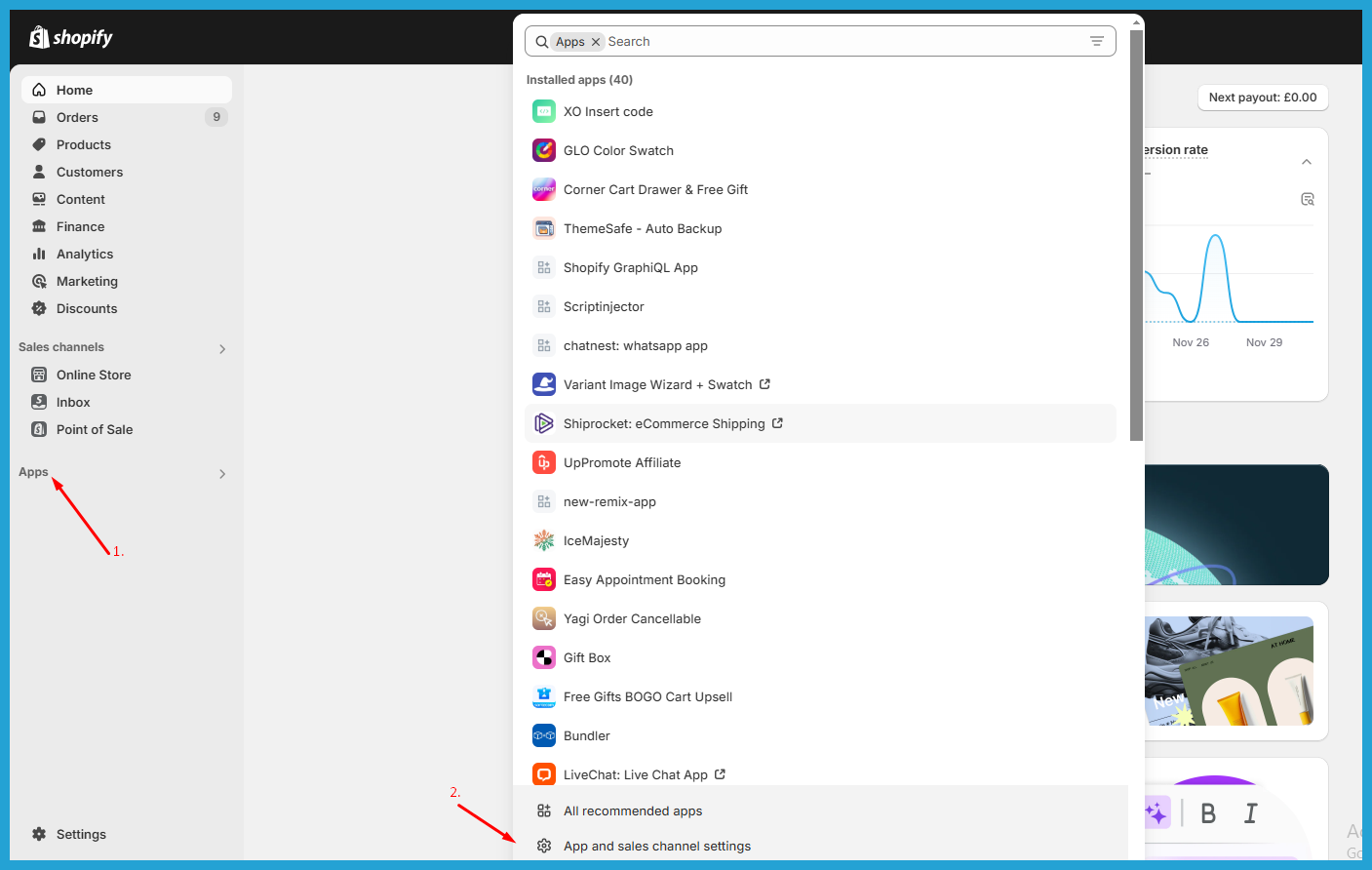
Step 1: Go to your Shopify administrator.
Step 2: Select “Apps and sales channel settings” after selecting “Apps.”
 A list of all the installed apps will be displayed to you.
A list of all the installed apps will be displayed to you.
Step 3: Just click “Uninstall” after clicking on 3 dots on any unnecessary apps.
 Ask yourself, “Will this help my customers have a smoother buying experience?” when choosing which features and apps to retain. It might be time to say goodbye if the response is negative.
Ask yourself, “Will this help my customers have a smoother buying experience?” when choosing which features and apps to retain. It might be time to say goodbye if the response is negative.
6. Select an extremely vibrant color scheme.
Large, creating color schemes? A thought: You shouldn’t just because you can.
Even though Shopify offers you every possible option, your storefront shouldn’t shout with them. Being visible is important, but not at the expense of user comfort.
Use your brand colors for accents (think buttons and links) and stick to timeless designs like a gentle, off-white background.
Solution: Take into account the best possible customization
Expert advice? Make sure all of the text is easy to read. The eyes of your clients will appreciate it.
7. Using Stylish Fonts.
The fonts are entertaining! They can give your website personality, style, and a little more personality.
Thus, system fonts and web fonts are the two primary categories of fonts.
The fonts that are pre-installed on the majority of devices, such as your customer’s phone or computer, are known as system fonts. Web fonts, on the other hand, are the newest and most fashionable ones that are stored on a server and must be downloaded by the user’s browser each time they visit your online store.
Web fonts have some disadvantages even though they provide greater variety and can assist you in creating that unique brand image:
- Require an additional HTTP request
- Depends on a third-party server
- Impact the Speed of the Website
- Internet-dependent
- Additionally, your store may load more slowly throughout the downloading process. Although it might not seem like much, we assure you that it is.
Additionally, your store may load more slowly throughout the downloading process. Although it might not seem like much, we assure you that it is.
Research indicates that even just a little delay might lead customers to leave their carts and go elsewhere. What can you do, then?
The solution is right here!
Many lovely system fonts, such as Georgia, Palatino, Helvetica, Gill Sans, or even Times New Roman, can give your store a polished appearance without becoming a speed bump.
Alternatively, if you have a particular web font in mind, think about limiting its use to headlines or brief text passages. In this manner, the effect on the speed of the website is reduced.
8. Making use of myshopify.com
Have you forgotten to configure your primary domain on Shopify? A speedy fix is in store! If you don’t, your clients may notice the generic.myshopify.com URL. You mean it’s not what you want? Together, let’s make your unique domain the main attraction.
The solution is right here!
Look at this Guide: How to Configure Shopify’s Primary Domain.
9. Showcasing pop-ups when a customer comes along.

We all love to hate pop-ups. No one goes to a website only to have their view blocked by a popup.
They are excellent for sharing discount codes or obtaining customer emails, but timing is important. When someone visits your page, does a popup window appear? Big no-no. It’s similar to requesting a date before making an introduction.
The solution is right here!
Make sure your popups only appear once and set them to appear after 30 seconds to give people time to look around.
Don’t show the same popup to every visitor. Target popups according to product category or browsing activity, or use exit-intent popups to capture clients who are about to leave. This ensures that your message is less invasive and relevant.
Keep in mind that you only get one chance to make a good first impression.
10. Long-Term Avoidance of Website Maintenance.
How recently did updates appear on your Shopify store?
If you ignore site maintenance and performance tweaking for an extended length of time, you are sure to experience speed and performance problems. Was it last week, last month, last year, or never?
You might add new products, features, and incredible content as your store expands. But without consistent upkeep, all that wonderful stuff may begin to accumulate behind the scenes. This can include old information, links, programs, bloated code, unoptimized graphics, and much more!
These components may cause your website to progressively slow and provide users with a messy experience.
Regular Shopify maintenance ensures that your website is clean from the front end as well as the back end. The technological specialists streamline and optimize every section of your web business. Your website functions at its peak efficiency and provides your customers with optimal performance as a result.
Solution: Maintaining your Shopify store regularly
Similar to how you always take your automobile in for maintenance or repairs, you should do the same for your Shopify store. Among the duties included in the thorough Shopify maintenance are:
- optimizing files or images,
- clearing up the code,
- Adjusting performance
- troubleshooting and bug fixes, and
- simplifying integrations or apps.
All of this results in improved website performance, which maintains user satisfaction and increases conversions.