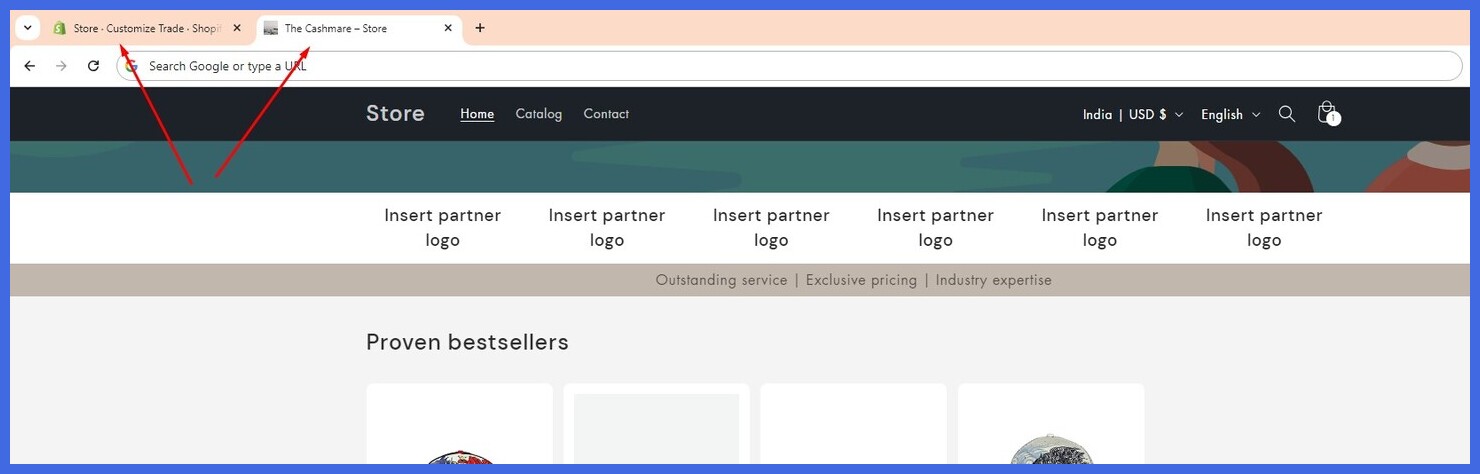
A favicon is a small icon in square format, displayed on the left corner of your page SEO title in your browser tab.
Favicon is important to create trust in your brand. also important for SEO purposes.
Step 1: Shopify provides a default icon by default. Below we have explained how you can replace it with custom code.

Step 2: Click “Online Store” on your left-hand sidebar in the Shopify dashboard
So now, click on “Themes” followed by the “Customize” button.

Step 3: Once you’re in the theme editor, click on “Theme Settings“ located at the Top of the left sidebar.
From the list of options, select “Logo“.

Step 4: Under the Favicon settings, click the “Select image” button to upload or choose an image from your Shopify Files.
Make sure your favicon image is square (preferably 32×32 pixels) for the best display

Step 5: Click on the Save button.

Step 6: we can show that favicon icon