A flip box is a box that flips over when you hover over it. You can select from different animations, and customize the look and behavior of each flip box.
Flip boxes can help make your content more impressive, improves the user experience, and also allow you to highlight your business features, products, and service.
First of all, install and activate Flipbox-Awesomes Flip Boxes Image Overlay.

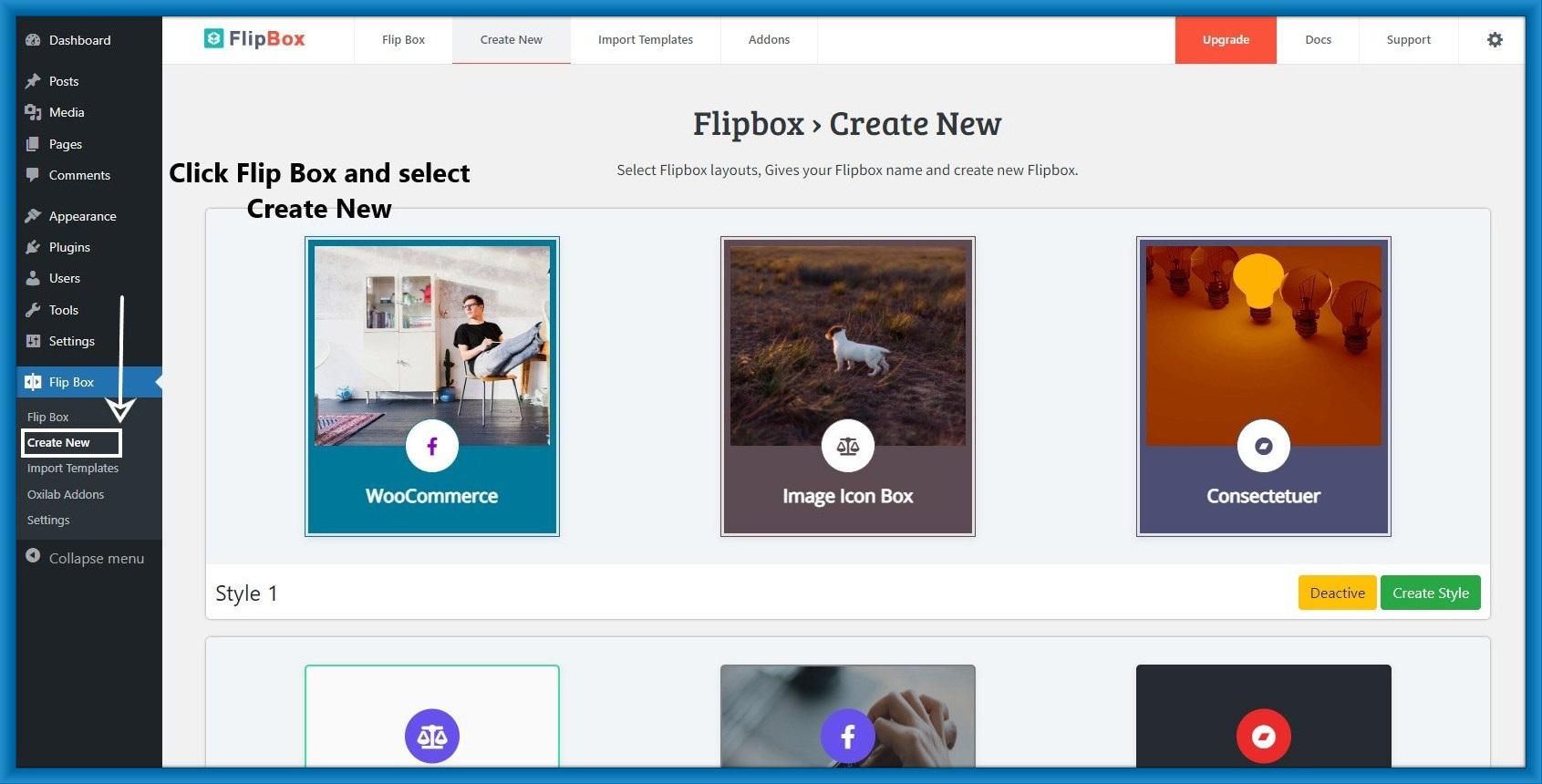
Step 1: Click on Flip Box and select Create New from the WordPress dashboard.

Step 2: Then select the style and import this.

Step 3: After that create your style.

Step 4: After clicking create style open this pop-up then give the name of Flipbox and save it.

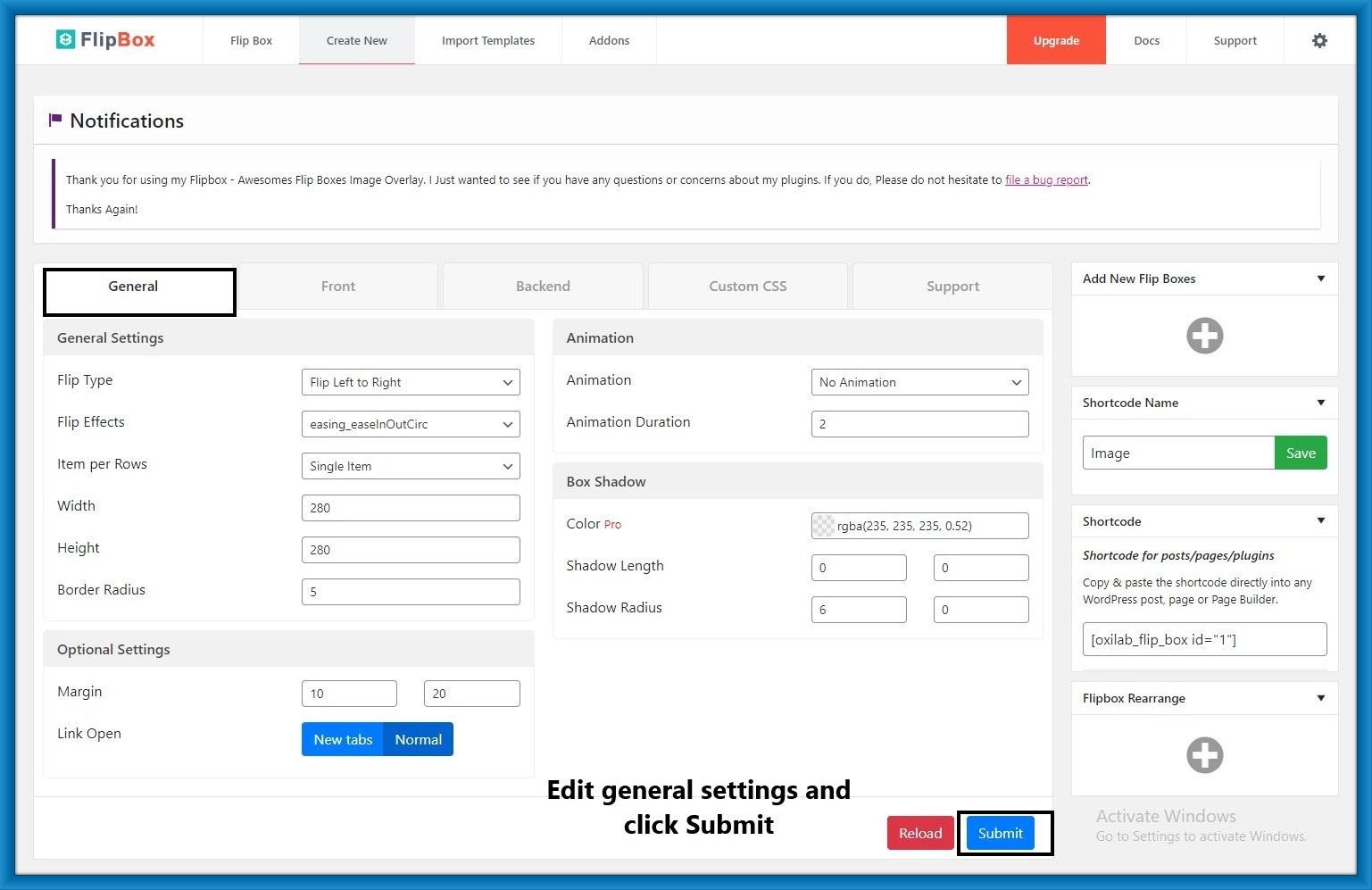
Step 5: Click on General setting and edit flip box effects and submit that.

Step 6: Edit your flip box preview then click the edit button.

Step 7: Then this pop-up is opened. Edit This setting and submit it.

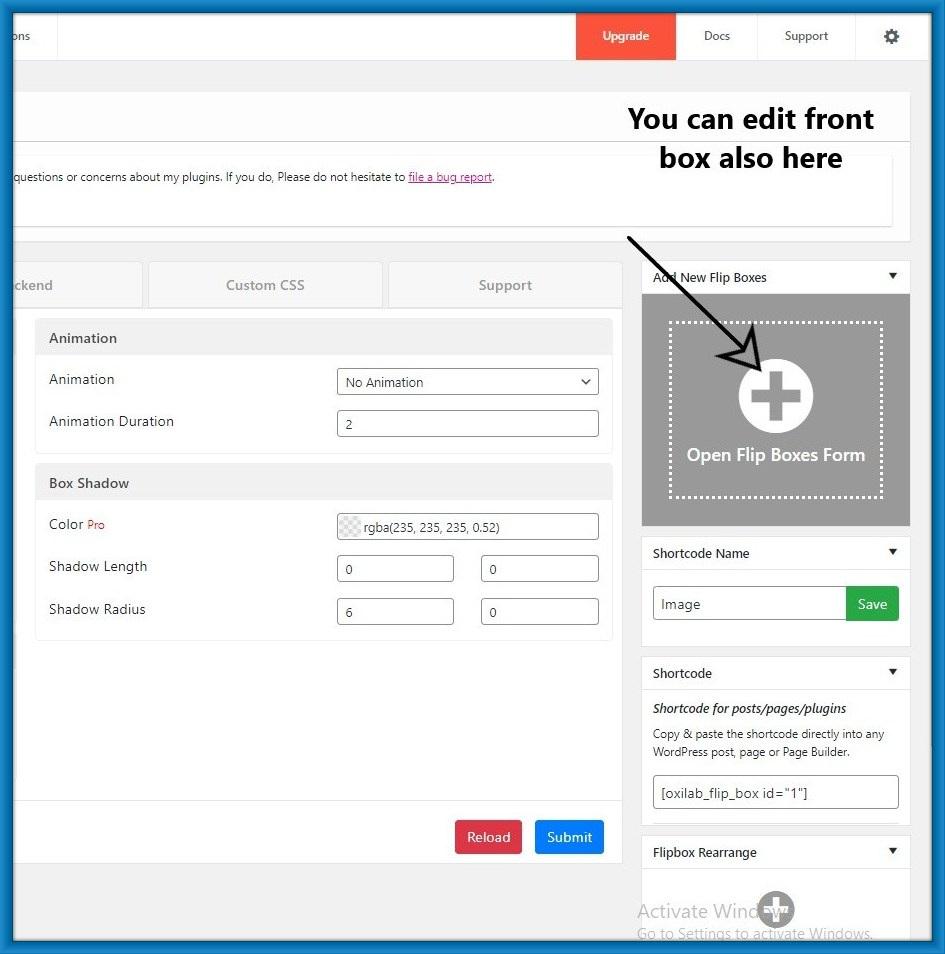
Step 8: You can also edit the new front box then click general and select Add New Flip Box.

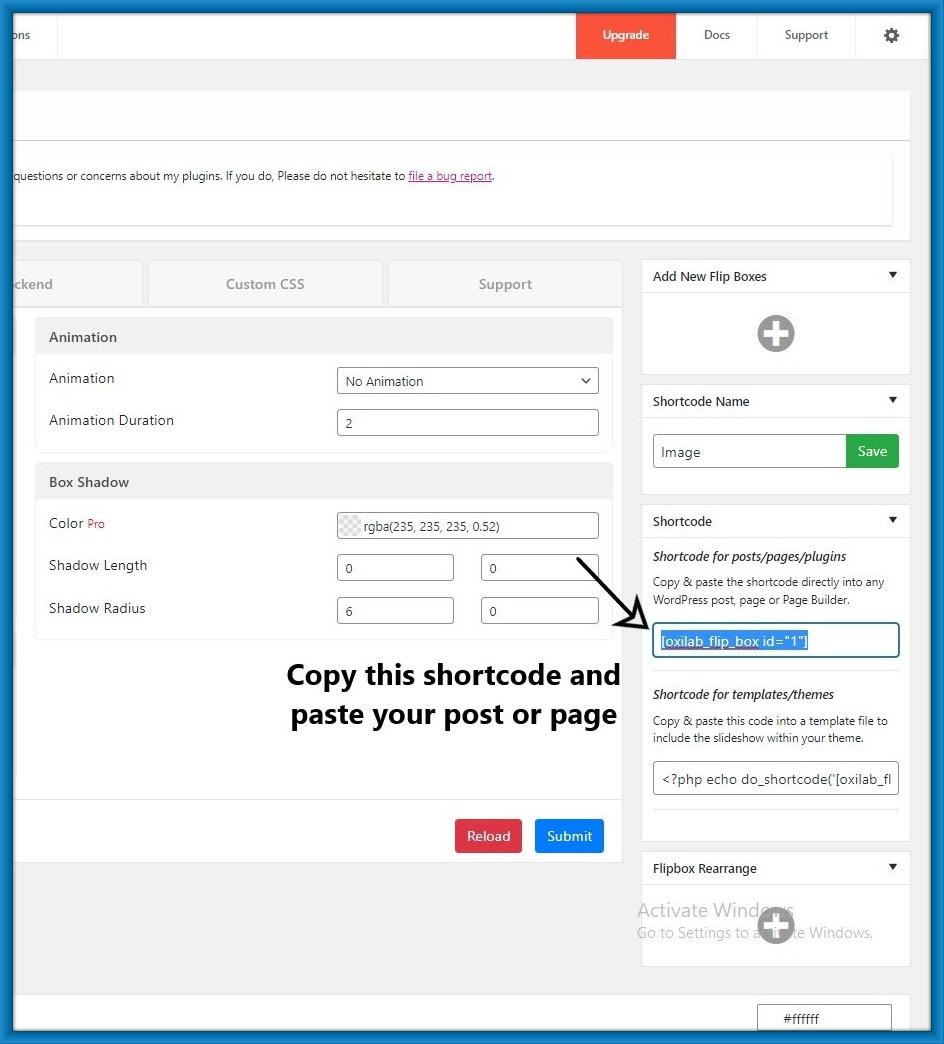
Step 9: And the last copy of this shortcode and paste it on the post or page.

Step 10: Click on the plus(+) icon and select shortcode block and paste the shortcode.

Step 11: Check your output on your site.