At the top of each checkout page, a banner displays your store name. You can change the background images and colors of that banner.
Choose an image and colors that match your store.
1. Customize the banner with a background image:
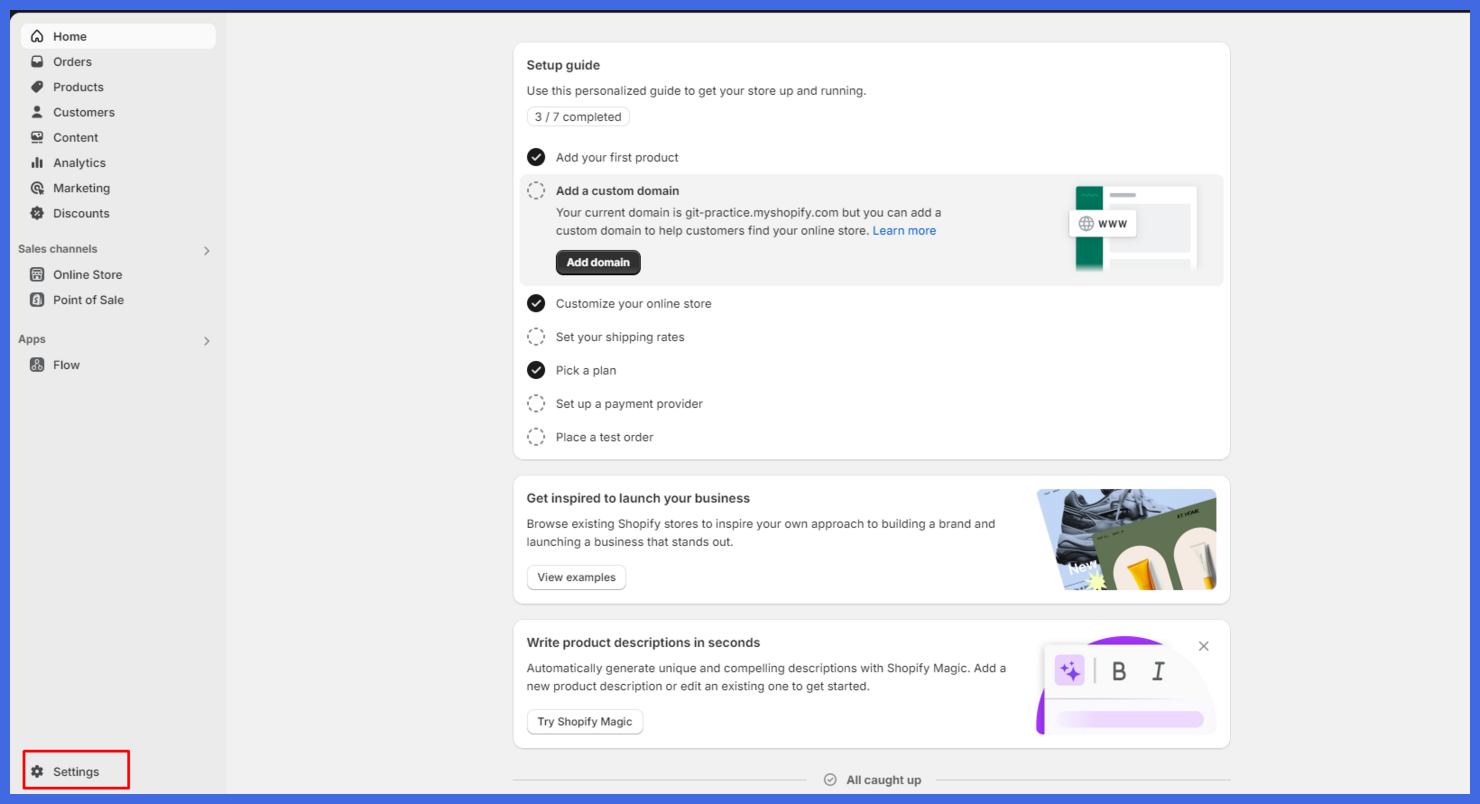
Step 1: Click on the settings from the dashboard.

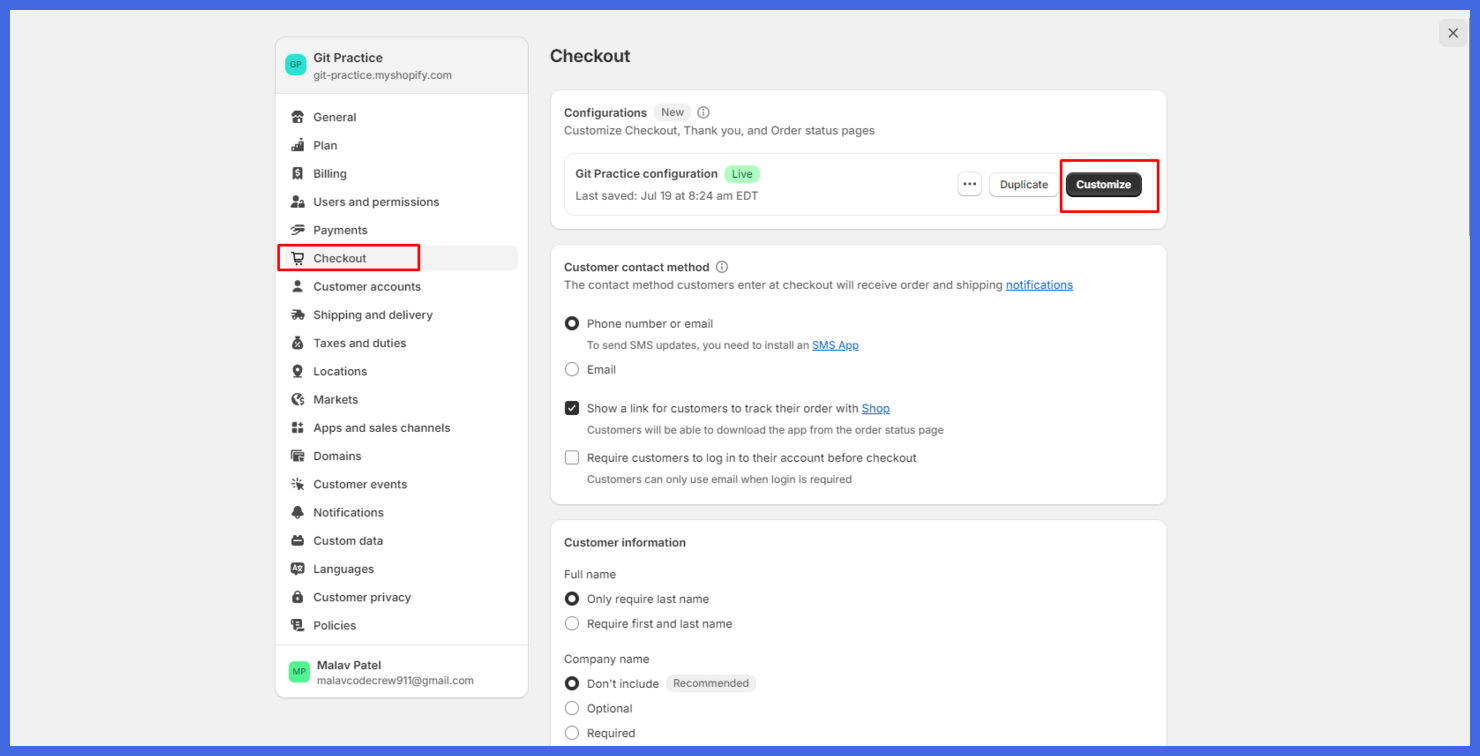
Step 2: Then select Checkout > Configuration > Customize

Step 3: After being redirected to the checkout page, you can adjust your preferences based on your store’s specific requirements. Once your changes are made, simply click on the Save button to apply the updates.