Adding a button to your menu in WordPress is very simple. It does not require any plugin or specific theme. You can only add a little CSS in the addition CSS section.
Adding a button in the header navigation menu. you can see it in the image below.

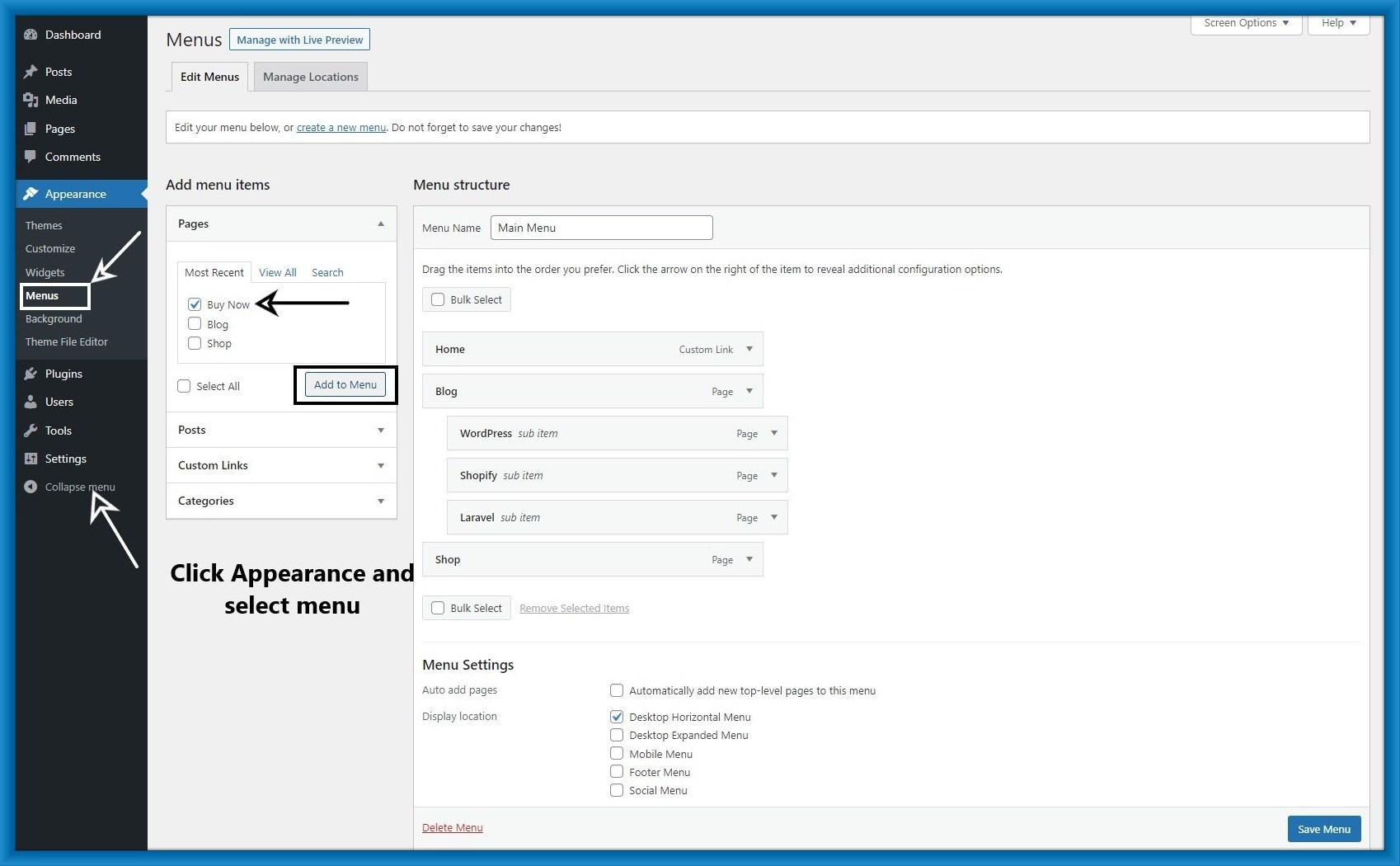
Step 1: Click on Appearance > Menu from the WordPress dashboard.
Then add the buy now page in the menu section.

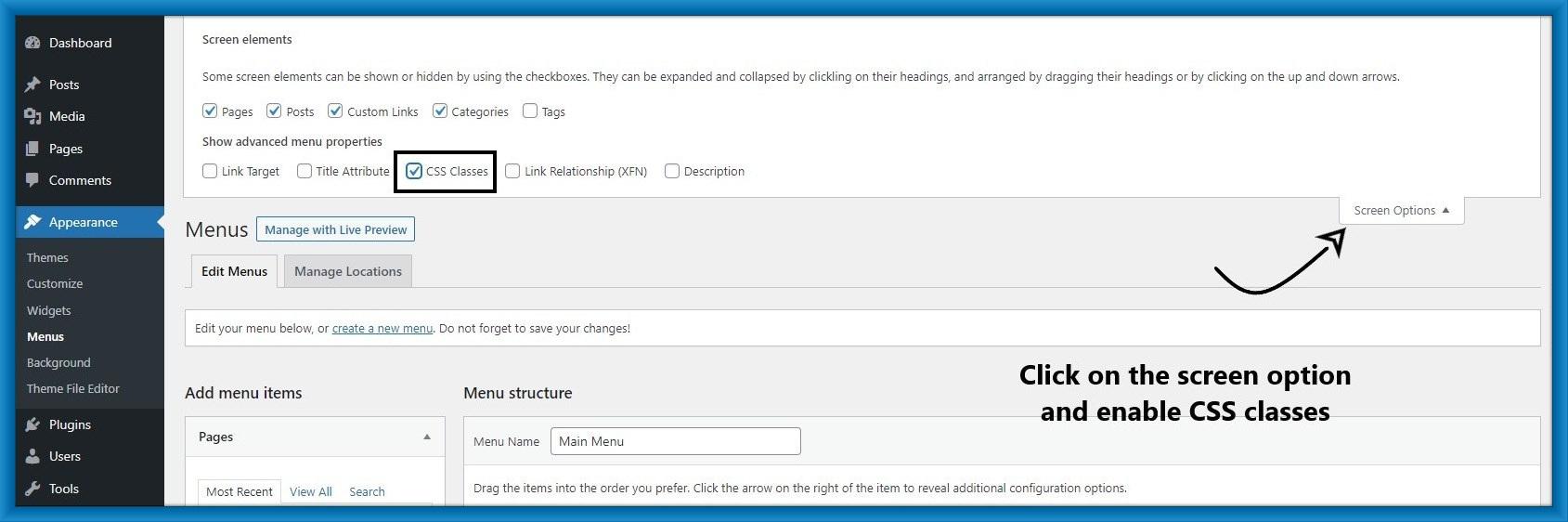
Step 2: After that Add the buy now button then click on the screen option and enable CSS classes.

Step 3: Enter the CSS class name and save the menu.

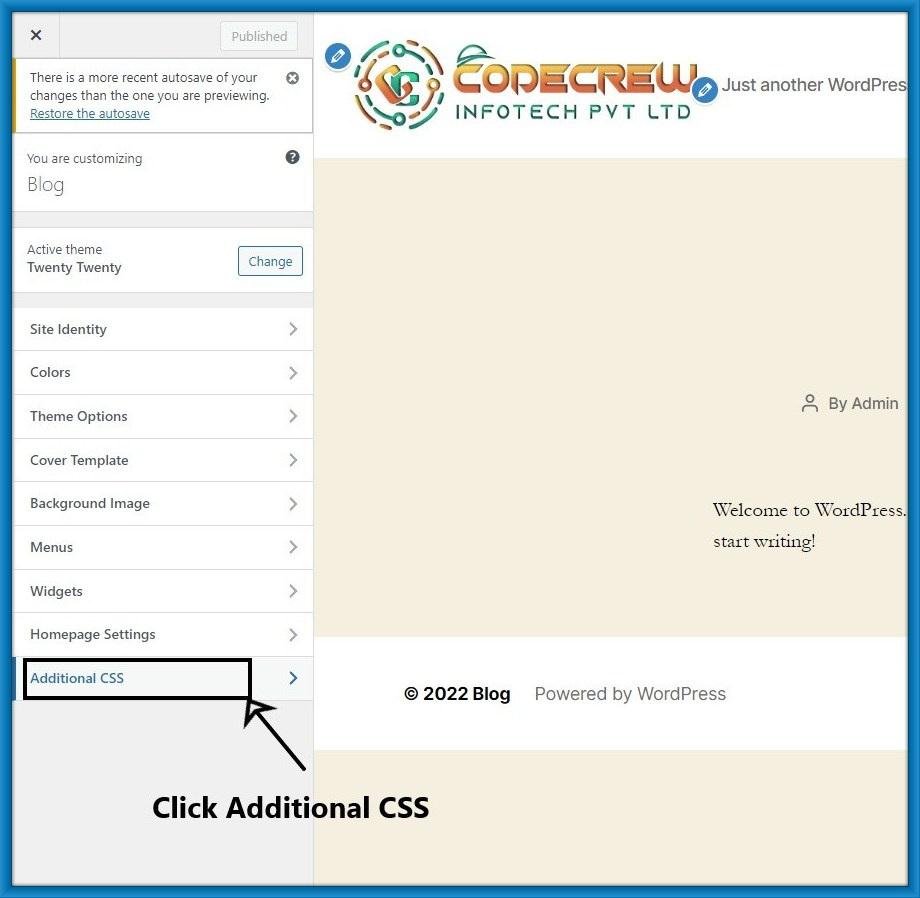
Step 4: Then go to theme customizer and click Additional CSS.

Step 5: Copy this below CSS and paste it into Additional CSS.
|
.menu-button { background-color:#eb5e28; border:1px; border-radius:3px; padding:10px; } .menu-button a, .menu-button a:hover, .menu-button a:active { color:#fff !important; } |

Now you see a live preview on your website.
Note:- You can change the CSS if you want.

























