The highlight color is an important part of your site.
If a visitor selects a text, the text will show the default color and will not be visible better look on your site.
You can add color to your site you can use a plugin or a code to select it.
1. Change text selection color using the plugin:
Step 1: First of all, install and activate the Custom Highlight Color plugin.

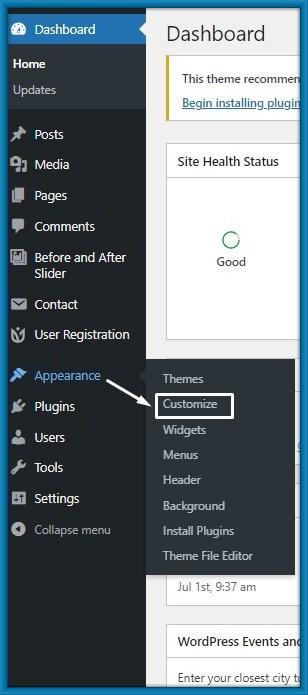
Step 2: After activating the plugin click on Appearance > Customize.

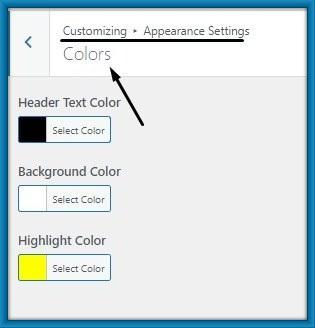
Step 3: Find the color section, then click Appearance Settings > Color.

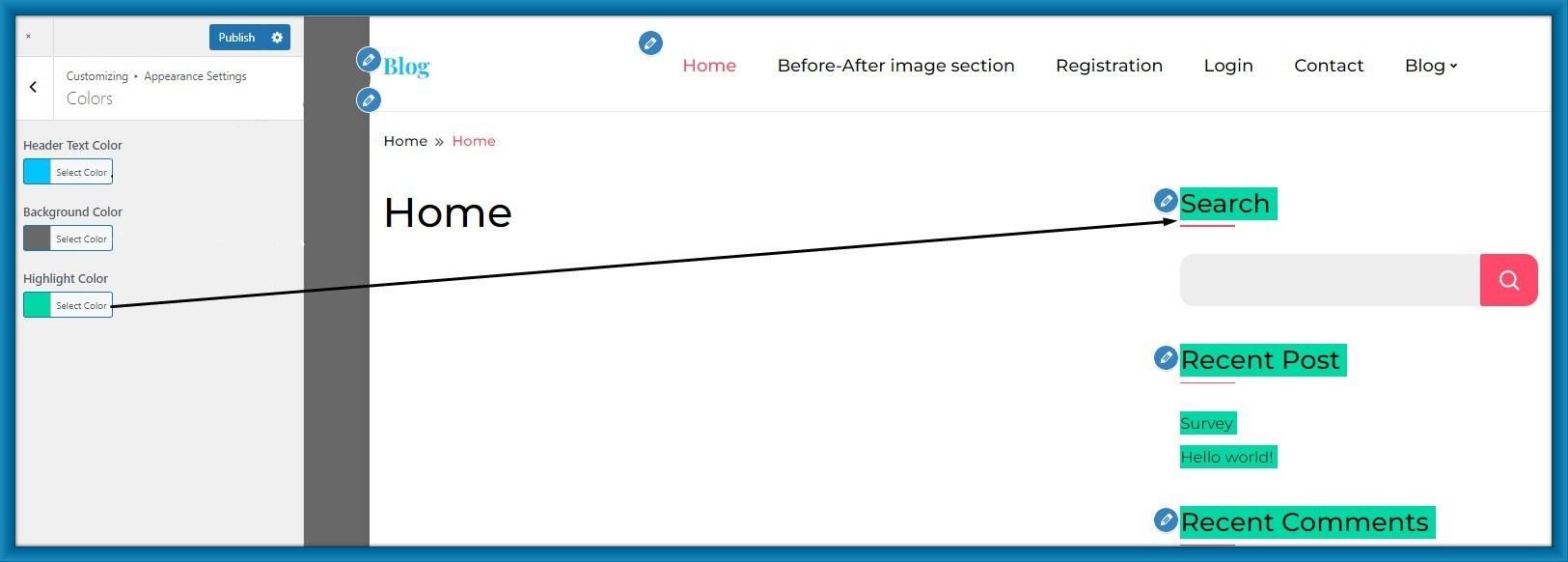
Step 4: Choose The colors you want and see the preview.

2. Change text selection colors using code:
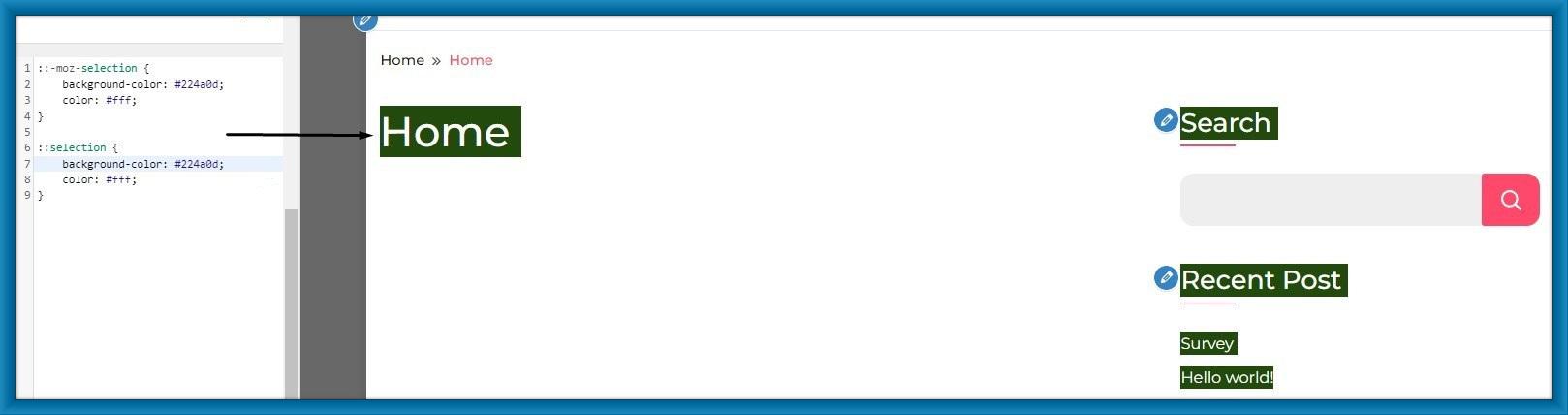
Step 1: Go to Appearance > Customize and select Additional CSS And paste the below CSS code into this.
|
::-moz-selection { background-color: #224a0d; color: #fff; } ::selection { background-color: #224a0d; color: #fff; } |