What is a drop-down menu and why do we want to create it?
Sometimes you have more products with different categories for example clothes category is men, women, and children here are two types of menus one is the main menu which is clothes, and declare it in the header’s top-level menu where men, women, and children clothes are the drop-down menu when you hover on it or click it.
It is easy to set up a drop-down menu in Shopify and it is necessary to create it because it minimizes your menu and your store makes a full-on professional.
Using the drop-down menu users can easily navigate to any related pages.
In this blog, we will show you how to create a drop-down menu in Shopify
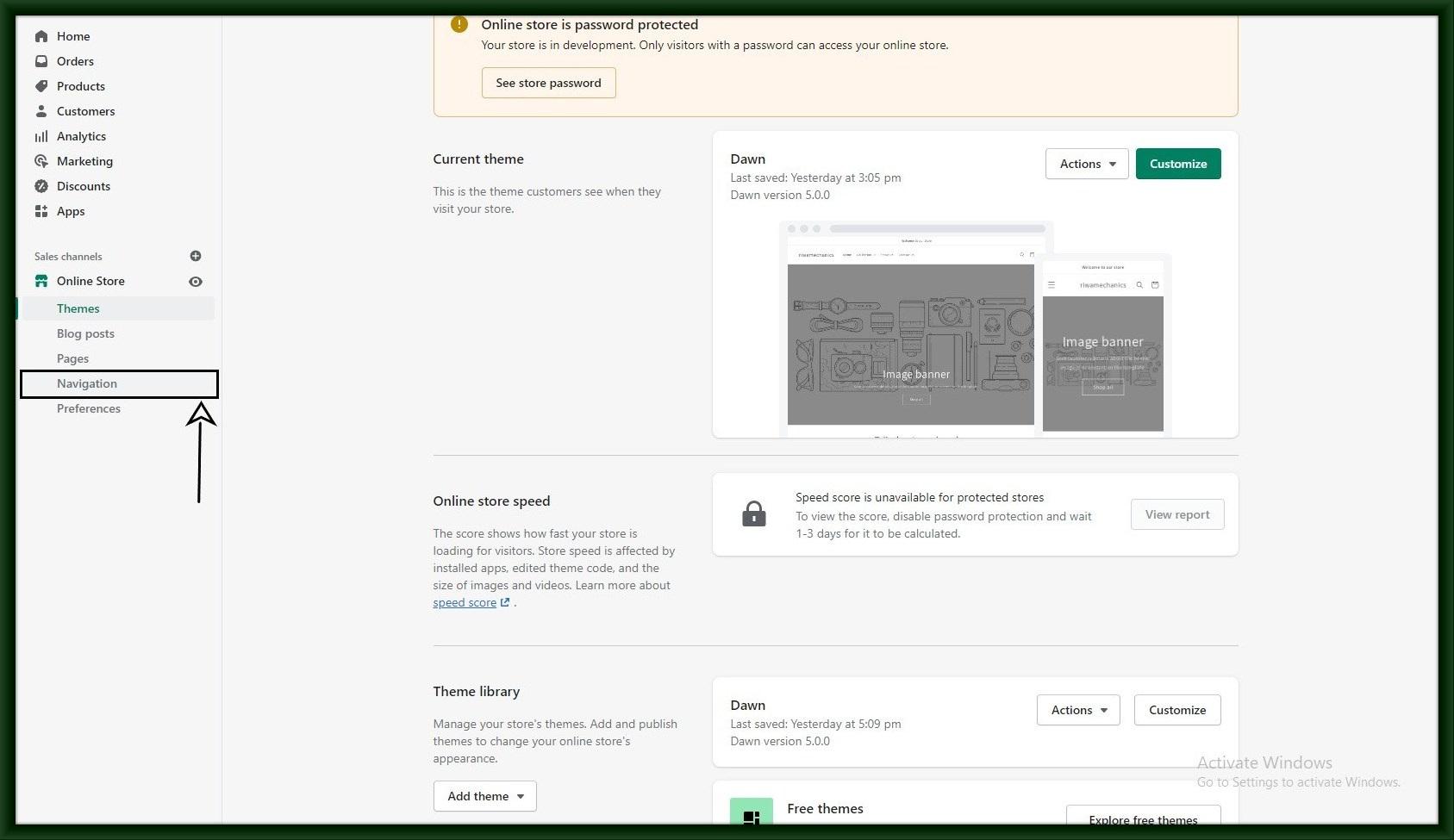
Step 1: Sign in to your Shopify store, go to the Online store and then click on Navigation

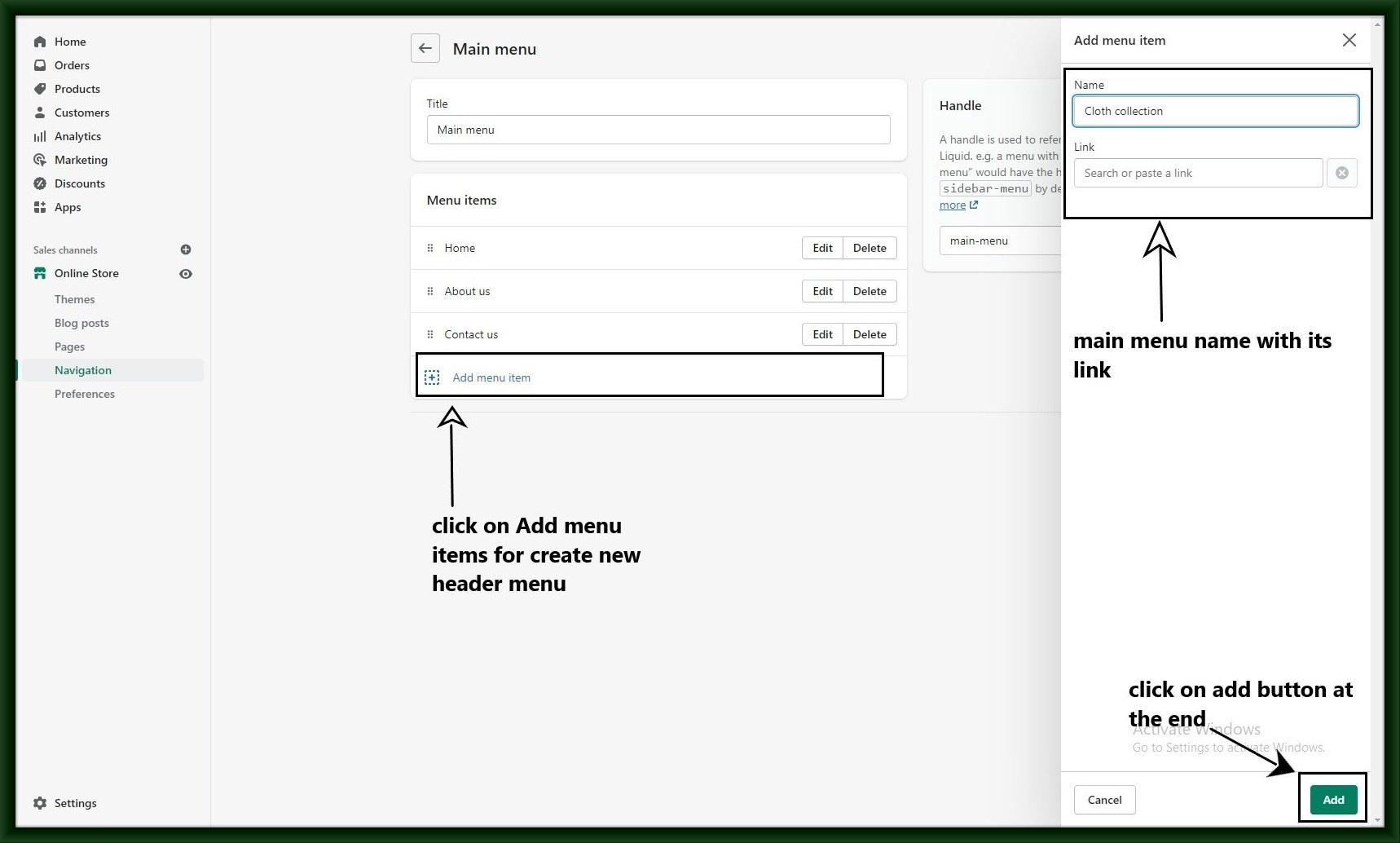
Step 2: Create the main top-level menu.
This menu is the main menu which declares in the header section this menu is always visible but when you move it and then drop it down the menu opened.
To create a top-level menu item, you select Main menu > Add menu item

Step 3: Create menu items that you want to put in the drop-down menu.
Also, Create nested menu items
Drag and drop the sections, and pages related to the same topic under one label

Step 4: Click on the Save button to save all changes and open the preview page.


























