Sometimes you have to create a password-protected products group for some selected group of customers that match your different criteria.
In this blog, we will show you how to create a private collection for tagged customers.
Step 1:- Create a new “collection” in the Product section which is password protected.

Step 2:- In the next step we will create a collection template that contains the code that’s going to check the customer which is tagged and allow to view the collection
Step 3:- In the Shopify menu, select Online store > Themes > Actions > Edit Code
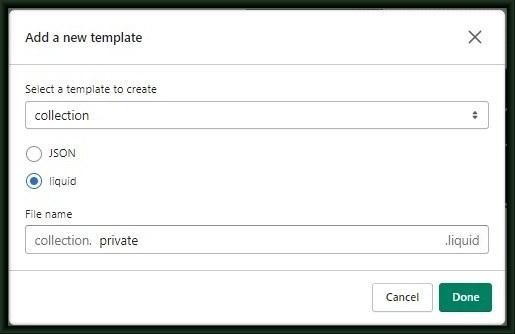
Step 4:- Now navigate to the Template sections and select “Add a new template”. We’re going to create a new template for a collection called private-collection.


This new collection template allows us to render special code/behavior when we assign it to an existing collection, like the private collection we set up earlier.
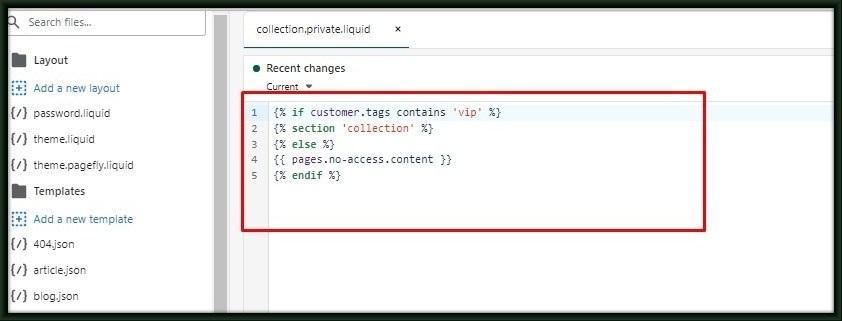
Step 5:- Now we’ll have to add a little code for our private collection.
|
{% if customer. tags contains ‘VIP’ %} {% section ‘collection’ %} {% else %} {{ pages.no-access.content }} {% endif %} |
It will look like the below image

Step 6:- This code is checked to see if a customer is logged in and tagged VIP. If they are, the collection is displayed. If not, it will show the no-access page we’re about to create.
Step 7:- Now open the collection and change the template to the private collection template we created before.

Step 8:- Now create the page for no-access On the Shopify navigation and add the content “Please join our VIP member list to view it”, select Online Store > Pages > Add Page.


Step 9:- While logged out of the website or logged in as a customer (not tagged as VIP) and trying to access the private collection, you should be presented with the no-access page we created.
Step 10:- Try logging in as a customer (tagged VIP) and viewing the private collection. You should see all the products in the private collection.

























