In shopify 2.0 there are too many options to display sections and blocks for each and every pages and one of theme is collapsible tab which display the product information details like size chart, dimentions many, delivery and many more tabs.
In this blog we will show you how to add images in collapsible tab through coding.
Suppose you have a cloth shop and you want to add image in size chart tab then how can add this??
Generally collapsible tab accept the only text format we can not add directly image in it. For that we need to some changes in liquid code.
Lets see step by step solution to add the images in collapsible tab
Step 1: Login into Shopify admin.
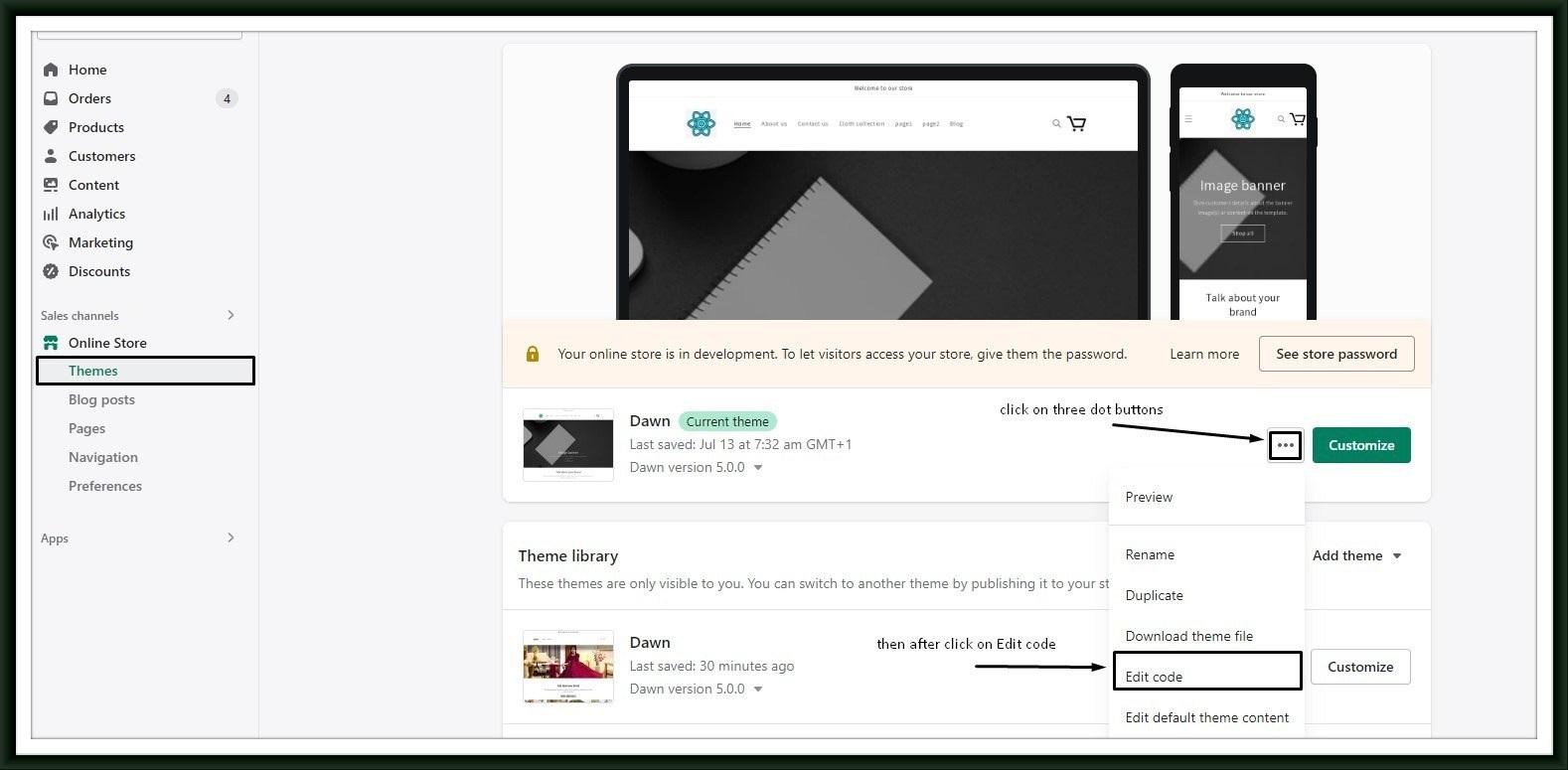
Step 2: Go to Online store > Themes.
Step 3: Then after click on Action > Edit code.

Step 4: Search the main-product.liquid file in Sections.
Step 5: Search the collapsible_tab with when condition section in liquid file.
Step 6: Replace the “type”: “richtext” with “type”: “liquid”. This will change the content type of the Collapsible tab to “liquid”, thus letting you add all types of content using liquid code in the collapsible tab

Step 7: Save this changes
Step 8: Go to customization of product detail page.
Step 9: Go to the Product page template by selecting Products > Default product.
Step 10: In the Product Detail page , click on Add block and select the “Collapsible tab” block.
Step 11: Change the heading of the tab.

Step 12: Add the <img src=”image_file_url”> code in the Tab content. Here, replace the “image_file_url” with your image file link which you store in the file section in shopify admin settings.

Step 13: Let’s check how it looks on the product page.

How can you store the image and copy the url??
Go to Settings > Files, and click on the file link. If the image file doesn’t exist in the list, you can upload your files from here and copy this url code and paste them in to <img src=”image_file_url”> image_file_url.