Introduction
VWO stands for Visual Website Optimizer, and this one is a pure A/B testing and conversion optimization tool. You will be able to know why your Shopify store is behaving in the way it is and where you can focus to improve upon, thus ensuring better performance. When you integrate VWO with Shopify, you can run multiple experiments, understand visitor behavior, and optimize your store to get improved conversions.
Connect the website to VWO:
Step 1: Create VWO Account
If you have not yet created an account with VWO, go to VWO and create an account.
Step 2: Integrate VWO with your Shopify store.
1. Log in to your VWO account.
2. Go to Dashboard.
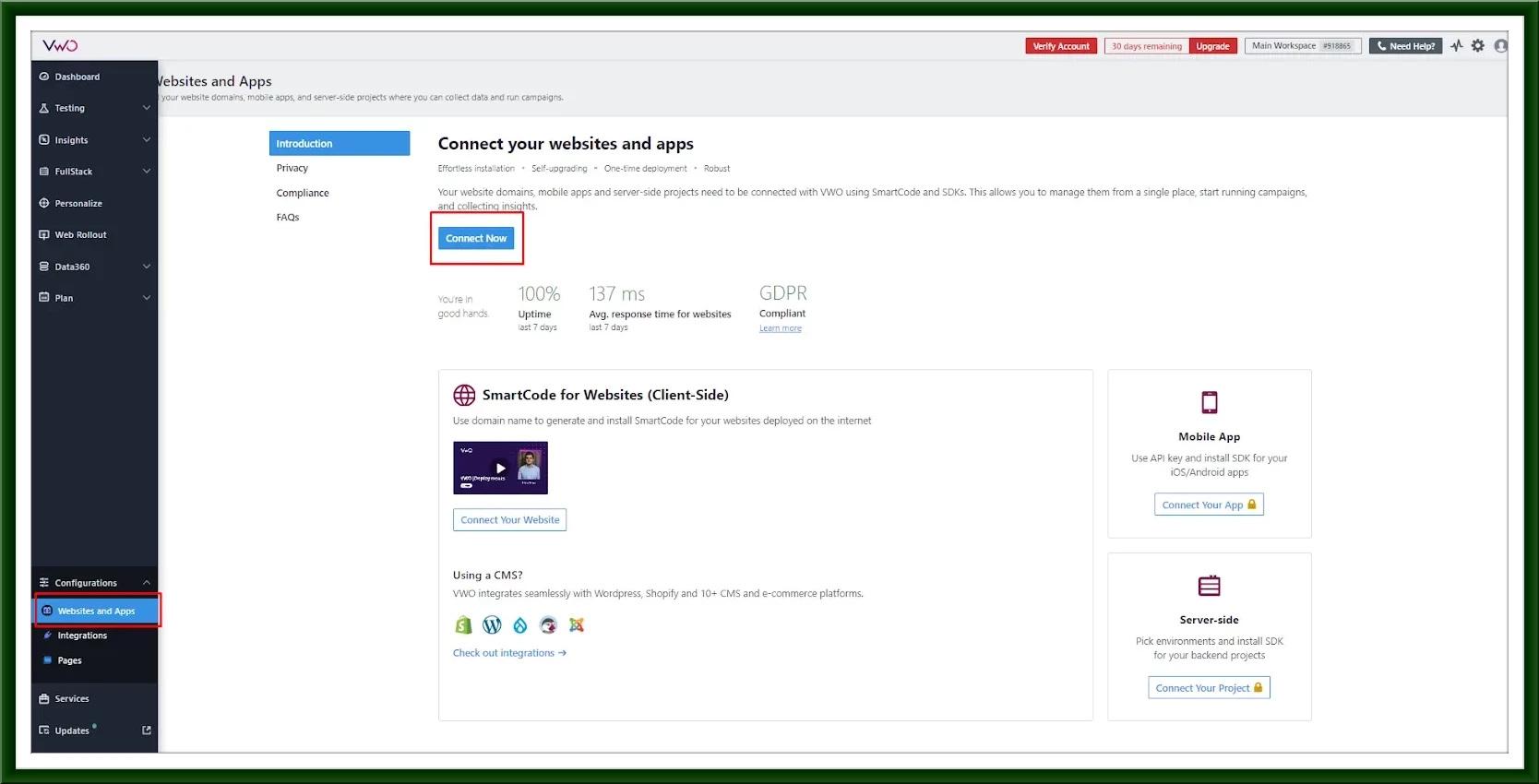
3. Click ‘Configuration‘ and go to ‘Website and Apps‘. Click on Connect now. Choose a ‘Website’.

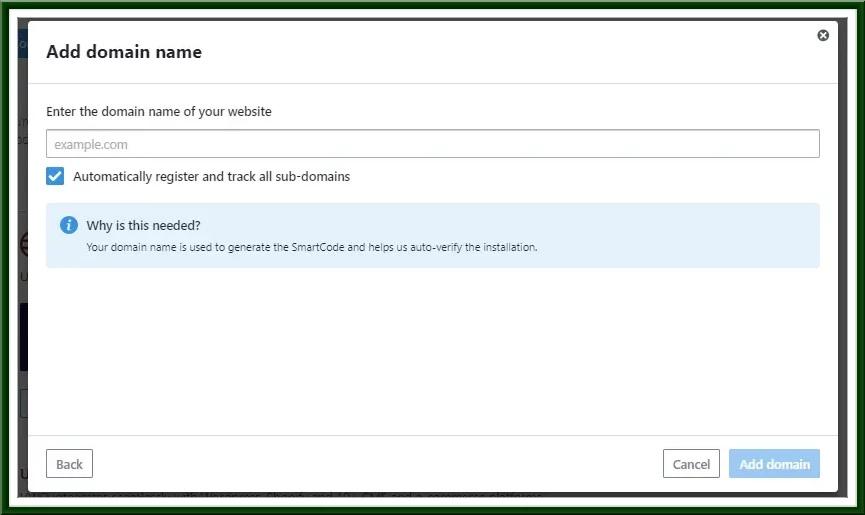
4. Enter your Shopify store URL and name the project. Click ‘Add domain’ to generate SmartCode.

5. Copy the smart code.

6. Go to ‘Integration’ under the ‘Configuration’ option.
Connect shopify with VWO by this integration – select ‘Click to connect’. Click on ‘Enable Now’ to make this integration enabled.

Adding VWO SmartCode to Your Website Pages:
Step 3: Install the VWO Code on Your Shopify Store.
1. Add the VWO SmartCode to Shopify:
A. Sign in to your Shopify web store as an administrator.
B. From the navigation bar, go to Sales channels > Online Store.
C. Go to the Themes – select your theme, click on the ellipsis (…), and select Edit Code.
D. Find the ‘theme.liquid’ file under the ‘Layout’ folder.
E. Paste the VWO SmartCode before closing </head> tag.
F. Save the changes.
Step 4: Verify the Installation.
1. Go back to your VWO dashboard.
2. Click on ‘Settings’ for your project and navigate to the ‘SmartCode’ tab.
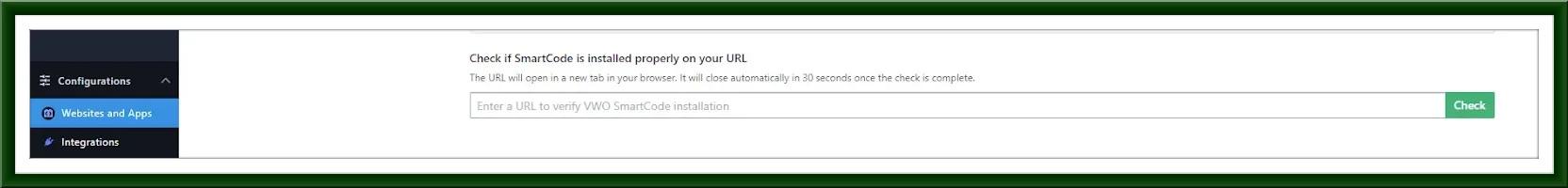
3. Paste your URL here and check whether the code is installed or not.

4. Click ‘Check’ to ensure the code is correctly installed on your Shopify store.
5. If verified, you will see a confirmation message.

Step 5: Set Up Goals in VWO.
1. In your VWO project, go to the ‘Goals’ section.
2. Click on ‘Create‘ in order to add new goal.
3. Define the goal based on monitoring what you want to measure, say button clicks, form submission, page views.
4. Save the goal.
Step 6: Create and Run Experiments.
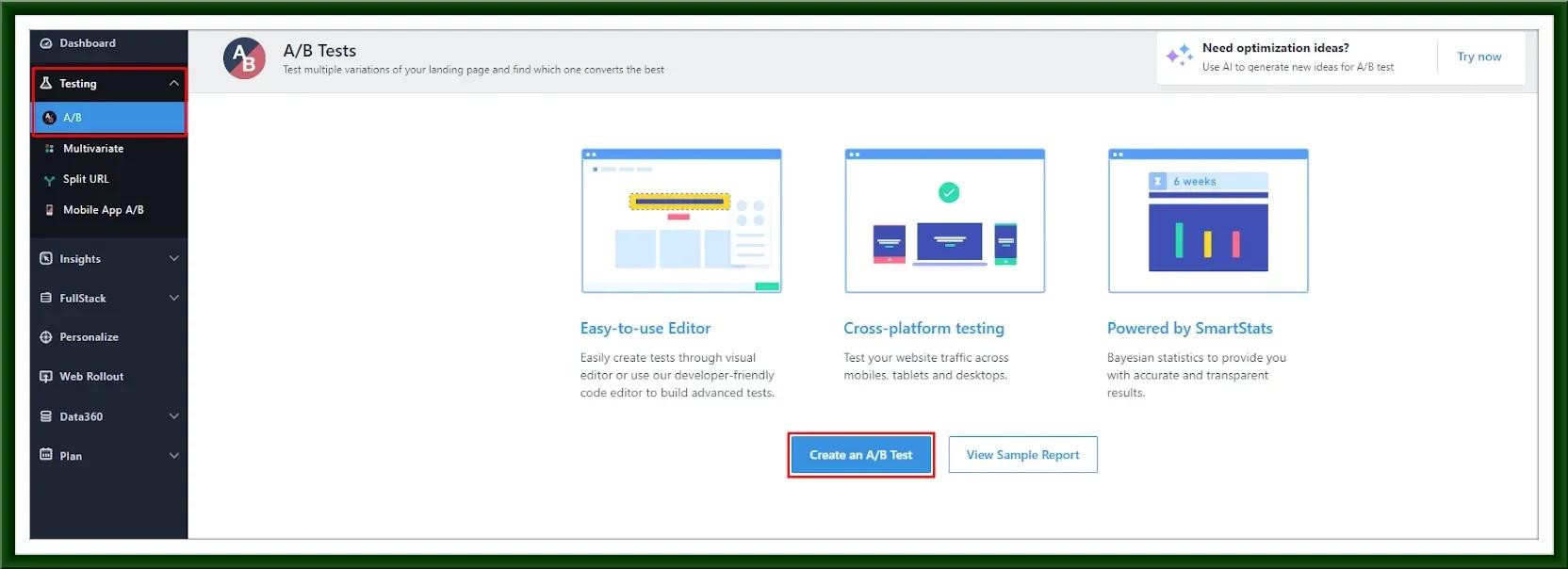
1. You navigate to the ‘Testing’ section of your VWO dashboard.
2. After clicking “Create,” choose between an A/B test and a multivariate test for the experiment’s type.

3. Set up the experiment by defining the variations and targeting options.
4. Run the experiment and monitor the results in real-time.
Tips for Effective VWO Integration:
A. Test the SmartCode installation by visiting your store and checking the browser console for any errors.
B. Regularly monitor your experiments to ensure they run smoothly and provide accurate data.
C. Use segmentation to target specific visitor groups for more precise testing and optimization.
Conclusion:
Integrating VWO with Shopify is easy and can do much in increasing your ability to optimize the performance of your store. From here, follow the steps above and run your first experiments to make sense of the deeper insights you will now be able to deliver in order to drive more conversions and user experience.