If you want to add some extra things for your product in shopify then add a collapsible accordion for the product description. This will help you to break the longest description into small parts like you want one part for design, one part for size guide one part for delivery status many more…
Step 1: First add the below script to the theme.liquid file.
Paste this script line below <head>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
if you want top latest script then you can download online
Step 2: Then Add CSS code to theme.scss and save it.
|
.accordion { margin: 1rem 0; padding: 0; list-style: none; border-top: 1px solid #e5e5e5; } .accordion-item { border-bottom: 1px solid #e5e5e5; list-style: none !important; } .accordion-thumb { margin: 0; padding: 0.8rem 0; cursor: pointer; font-weight: normal; } .accordion-thumb::before { content: ”; display: inline-block; height: 7px; width: 7px; margin-right: 1rem; margin-left: 0.5rem; vertical-align: middle; border-right: 1px solid; border-bottom: 1px solid; transform: rotate(-45deg); transition: transform 0.2s ease-out; } .accordion-panel { margin: 0; padding-bottom: 0.8rem; display: none; } .accordion-item.is-active .accordion-thumb::before { transform: rotate(45deg); } |
Step 3: Open the theme.js file and paste this below js code.
|
$(function() { $(“.accordion > .accordion-item.is-active”).children(“.accordion-panel”).slideDown(); $(“.accordion > .accordion-item”).click(function() { $(this).siblings(“.accordion-item”).removeClass(“is-active”).children(“.accordion-panel”).slideUp(); $(this).toggleClass(“is-active”).children(“.accordion-panel”).slideToggle(“ease-out”); }); }); |
Step 4: Go to Shopify admin and click on Settings->Metafields ->Products.
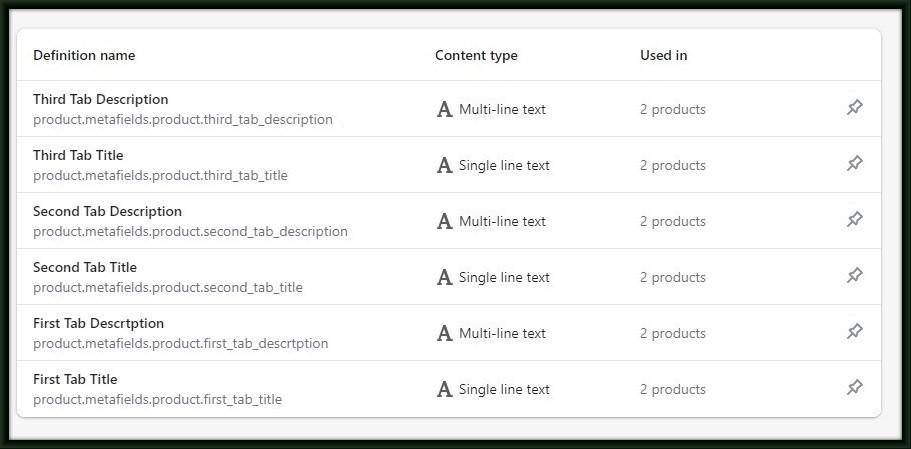
Step 5: Create meta fields as per the below image.

Step 6: After that add this below code in product-template.liquid.
Add this code by replacing {{ product.description }}.
|
<ul> <li> <h3>{{ product.metafields.product.first_tab_title }}</h3> <p>{{product.metafields.product.first_tab_descrtption }}</p> </li> <li> <h3>{{ product.metafields.product.second_tab_title }}</h3> <p>{{ product.metafields.product.second_tab_description }}</p> </li> <li> <h3>{{ product.metafields.product.third_tab_title }}</h3> <p>{{ product.metafields.product.third_tab_description }}</p> </li> </ul> |
Step 7: And then last go to your product, click a product, then you can see meta fields block to the last of the product page.
add the product description you want and save them.

























