| Note: Click here to check out our blog on How to create routes and app extensions in the Shopify remix app. |
What will you learn in this blog?
1. How to set up the hosting of the Remix app on the fly.io server?
2. How to get and set the environment variables to the Shopify app?
3. How to deploy your app to the fly.io server?
4. Update the App URLs in the Shopify configuration from the partner account.
How to set up the hosting of the Remix app on the fly.io server?
Shopify app hosting is required to make your app available to the app users and Shopify. You can host your app using any platform you want. We will use the fly.io platform to host our Shopify remix app.
|
Note: Fly.io has paid plans, so make sure you have purchased the server before start hosting your app. They have also provided a trial plan for testing purposes so you can purchase it. Click here to get more details. |
For hosting your app on the fly.io server you need to install `flyctl´.
To install `flyctl´ in your system, open the terminal and run the below command:
| pwsh -Command “iwr https://fly.io/install.ps1 -useb | iex” |
OR
| powershell -Command “iwr https://fly.io/install.ps1 -useb | iex” |
After completing the installation process you need to sign up in fly.io. To sign up run the below command:
| fly auth signup |
Use the below command to log in if you have already an account in fly.io.
| fly auth login |
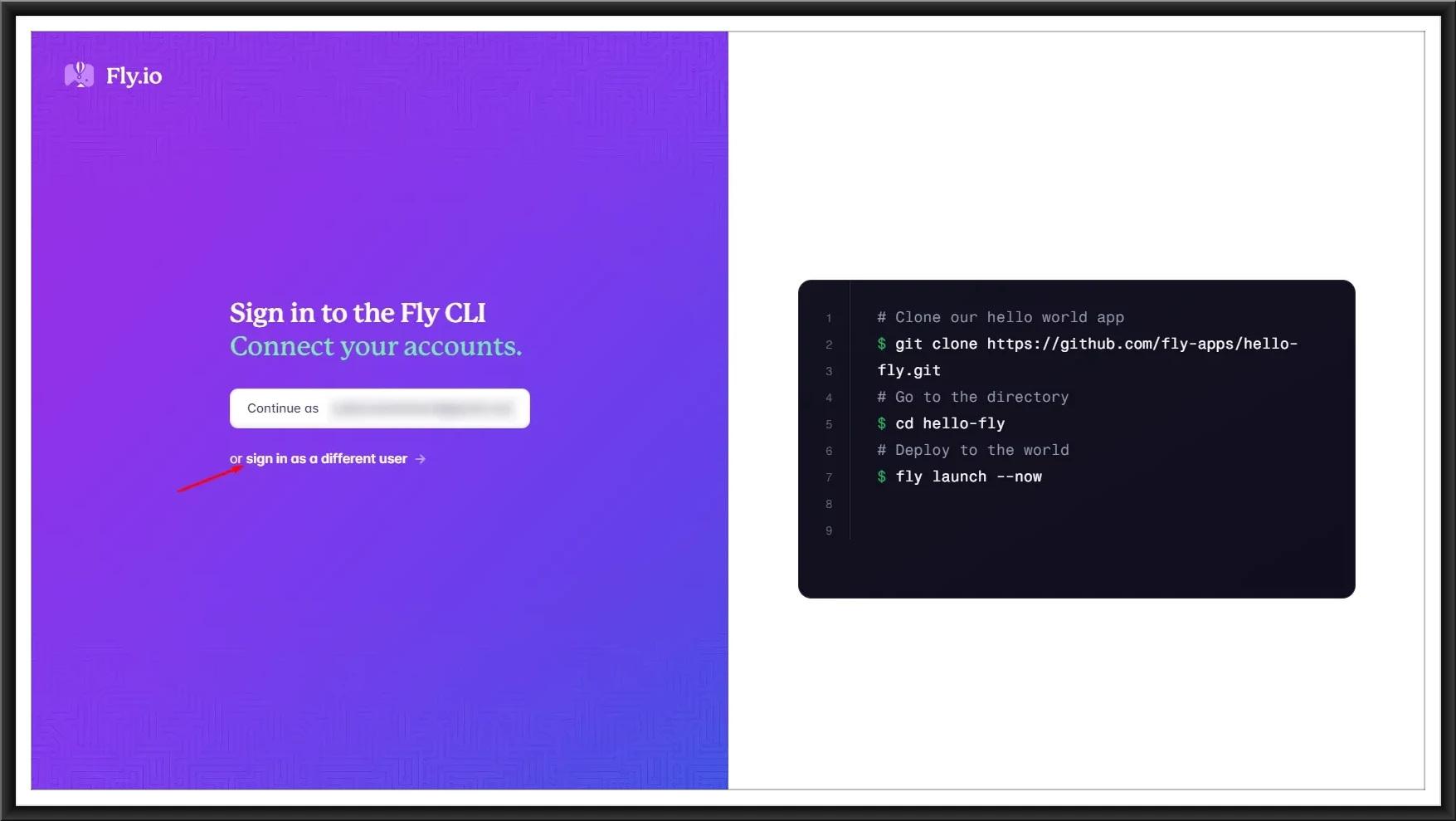
After running this command you will be redirected to the auth page of fly.io.

Click continue if you want to create an account or you want to log in with the same email otherwise click on the option `sign in as a different user´ and fill in the details to create an account.

After logging in successfully, you will get the same screen as the below image.

Now, `flyctl´ has been installed successfully in your system.
|
Note: If you have already logged in to another account and you want to change the account then run the command:
And start the login process again. |
Now, we can start the hosting process of our app. For that, go to your app directory and run the below command:
| flyctl launch |
By using this command, a new app will be created in fly.io and a new file named `fly.toml´ will be created in your app.
You will be asked to change the settings before proceeding. Select `Yes or No´ as per your requirements.

If you select `Yes´, You will be redirected to the configuration page of fly.io. Change the settings as you want and confirm the settings.

By confirming this setting, one app will be created on the fly.io server and fly.toml file will be created in your remix app. You also get your app host URL in the terminal.

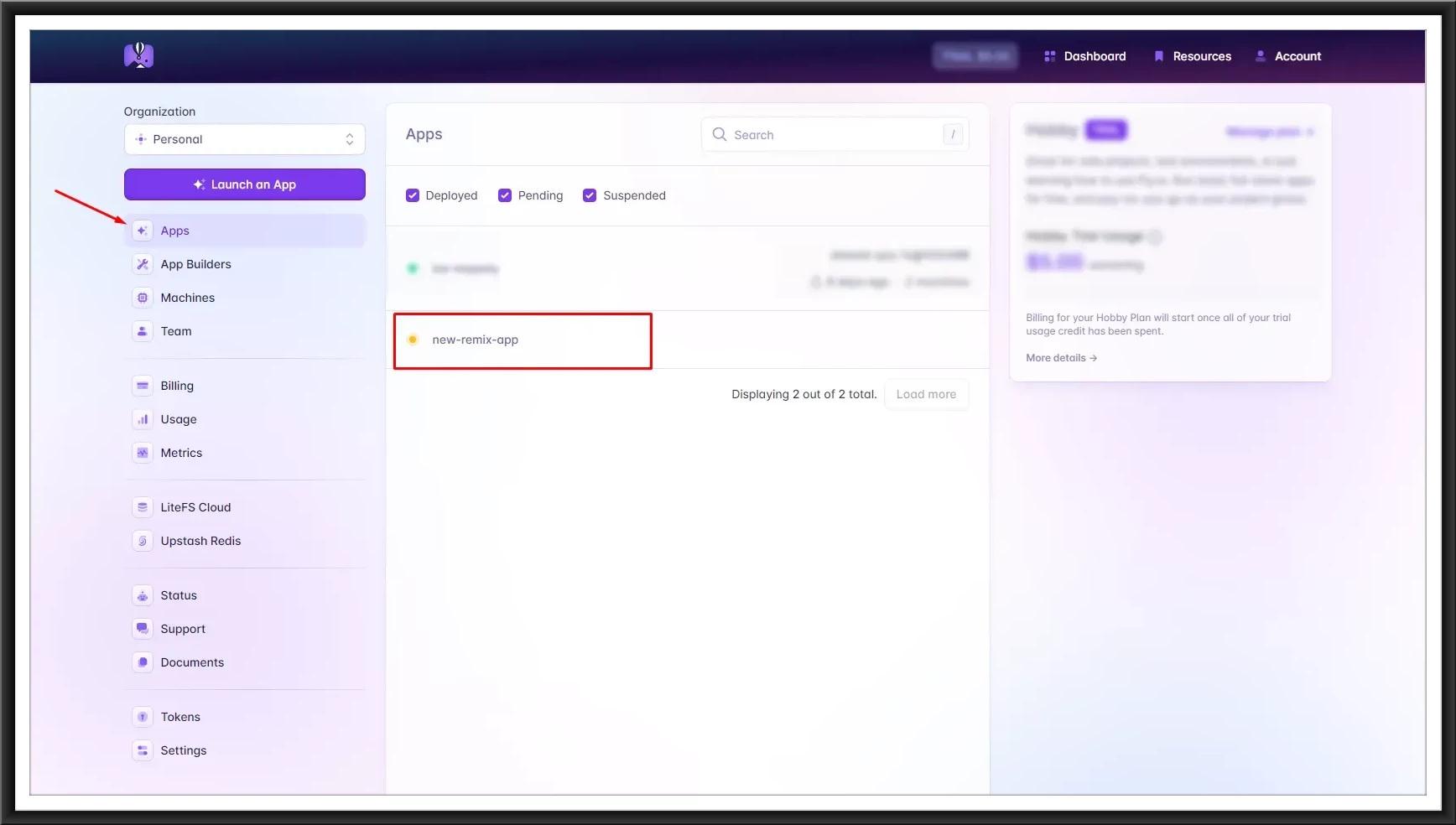
You can also check your app on the dashboard page of fly.io.

You will also get the host URL from here.

How to get and set the environment variables to the Shopify app?
Now, we need to set the variables in the `fly.toml´ file to connect the remix app with fly.io.
To get these variables, run the below command:
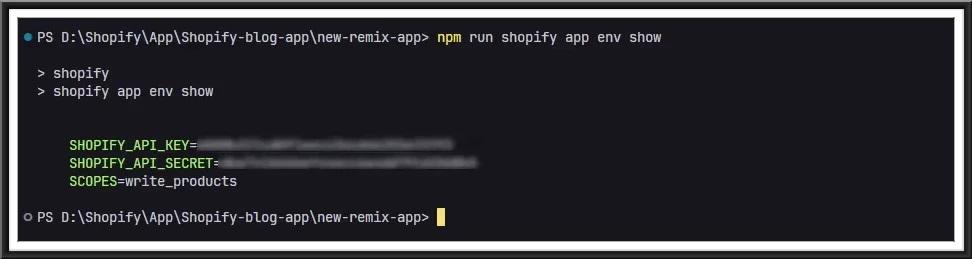
| npm run shopify app env show |
Using this command you will get the variables of your app.

Now go to your remix app code, open the `fly.toml´ file and add the following variables just before the [http_service].
|
[env] PORT = “” SHOPIFY_APP_URL = “” SHOPIFY_API_KEY = “” SCOPES = “” |
Your fly.toml file should look like this.

Set the values we just got in our terminal. Make sure the value of `PORT´ and `internal_port´ must be the same.
Now, open the terminal and run the below command to set the API secret for your app:
| flyctl secrets set SHOPIFY_API_SECRET=<API_SECRET> |
Replace the <API_SECRET> with your SHOPIFY_API_SECRET which you have got in your terminal before.

How to deploy your app to the fly.io server?
Now, we are ready to deploy our app to the fly.io server.
Open your terminal and run the below command:
| flyctl deploy –remote-only |
And your deployment process will start. It will take some time.

After completion of this process, your app will be deployed to the host URL.

Before we use this URL, we need to update the URLs in our shopify app configuration from the partner account.
Update the App URLs in the app configuration from the partner account.
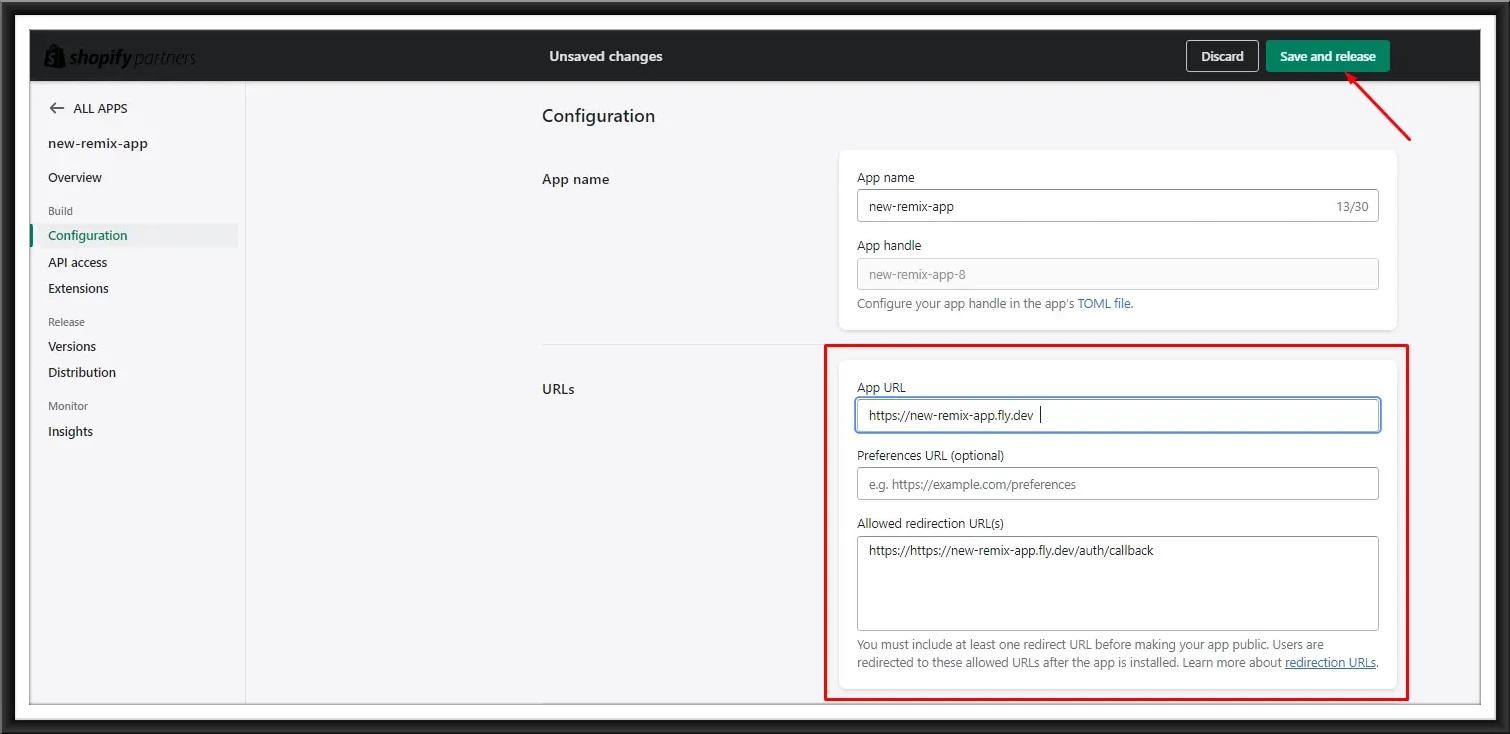
Login to your partner account > Apps > Select your app > Configuration. Now update the App URL and Allowed redirection URL(s) in the URLs section and click on Save and release button.

Also, change the URLs in your shopify.app.toml file and don’t forget to update the value of automatically_update_urls_on_dev to false under the [build].

Finally, your app hosting on the fly.io server was completed. You can test it with any of your development stores.
|
Note: When you make any changes in your app, you need to deploy it using this command:
|
Next step:
Now we need to deploy our app to the shopify app store for review.
Click here to check out our blog on How to deploy a shopify remix app to the shopify app store?