Welcome to CodeCrew Infotech



How To Add Image Product Variants Swatches in Shopify
Step 1: From the Shopify admin click on Themes, then click on the 3 dots and tap on Edit Code.

Step 2: Search for the main-product.liquid file from Edit Theme Files. Different themes may have different files. So you will have another file in it, this is the Dawn theme file.

Step 3: Search for the fieldset tag inside the file.

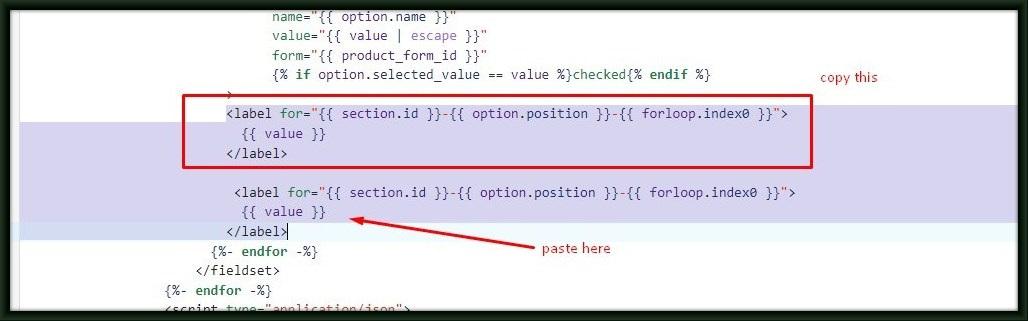
Step 4: Copy the label as per our image below and paste it below it.

Step 5: As per the below code Write an if condition for both labels.
|
{% if product.variants[forloop.index0].image != blank %} <label for="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}" style="background-image:url({{ product.variants[forloop.index0].image |img_url: ' ' }});"></label> {% else %} <label for="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}"> {{ value }} </label> {% endif %} |
Step 6: Add their CSS:-
|
label { width: 60px; height: 60px; background-size: cover; } |
Step 7: Save files and view the preview.

You may also like