Welcome to CodeCrew Infotech



Image Optimization Strategies And Speed Up Your Website
Sometimes if you upload a lot of images to your website without any guidance but it is not suitable for any store owner because it is possible to make your website much slower.
Whenever you upload lots of images on your website feels painfully slow, it would also crash your browser on your computer or cell phone.
Your website visitors won't stick around if your page takes too long to load. They're busy people and they don't have time to wait for any response.
In the end, you would like to contact any developer to make it faster just developer fix it and make your website much faster but how it is possible??
We will guide you on some topics must know before uploading any images to the website.
1. Use high-quality images.
Before making any website you need high-quality images. Using high-quality images on your website makes professionals if you are using low-quality of images your website looks unprofessional.
We will suggest to you some batter sources to download high-quality images if you don't have time to develop high-quality images.
Unsplash
Death to Stock
Pexels

2. Use the right type of images.
there are lots of types of images like png, jpeg, SVG, GIF, and many more
but the thing is which type of images make your site faster and look cool?
A jpeg is a type of image file that is frequently used for real-world photography, and images with a lot of colors, shades, and highlights.
A png is a type of image file that is best used for icons, logos, and images that have transparent backgrounds. You can also use png for complex real-world photos, but you'll end up with a large file size that contributes to your slow site speed.
so thing is that which file we choose? we will suggest you upload both types of photos and see the output of both which looks better choose a smaller size of images.
3. Resize images
there are lots of online options or software available to resize images
One way to decrease image file size is to make your image smaller.
Squarespace recommends uploading images between 100 and 2500 pixels wide. Images larger than 2500 pixels wide are unnecessary and Squarespace cautions that large images take too much time to load.
generally, we upload 1200 to 1300 pixels images.
4. Check your image file name correctly.
when you save the wrong name of the file it affects the SEO. also take the perfect image name according to your image for example if the image is for a house then the name of the file is like home.jpg or home.png. also, choose the shortest name of the file.
5. Compress the image.
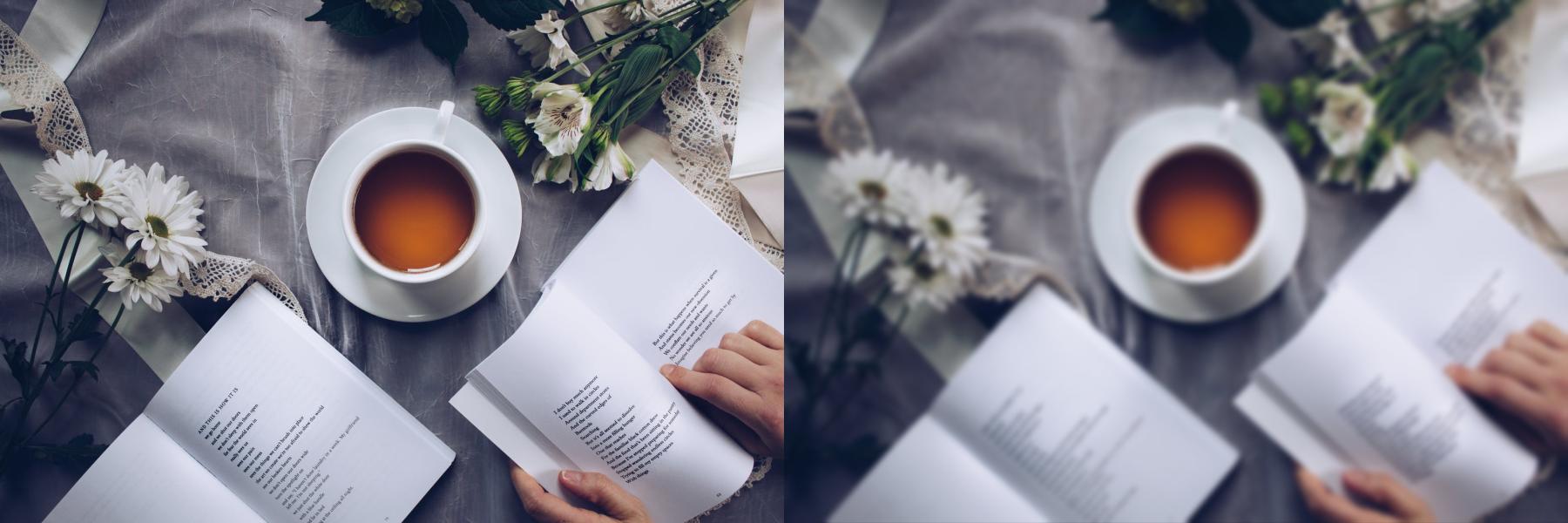
when you save the image successfully then time for compressing of image. must know that the original image and compressed image have the same look not looks for any big differences.
- Chose the perfect size of the image.
- Mostly use JPEG image types.
- Use the proper compression to reduce the file size.
- Perfectly resize the image.
- create a proper Name according to your photo.
After all the topics finally, you upload your images or photos. keep in mind if you decrease your image size is too small compared to the original size it will affect your website and makes it too slow.
must use the best size of images and with types that make your website look better.
You may also like