Welcome to CodeCrew Infotech



How To Create Sticky Header In WordPress
Navigation is an important part of any website. You want visitors to easily find and engage with your content while maintaining consistency with your website design.
This is where the header section of your site keeps to the top of the screen as the user scrolls.
Step 1: First, install and activate the myStickymenu plugin.

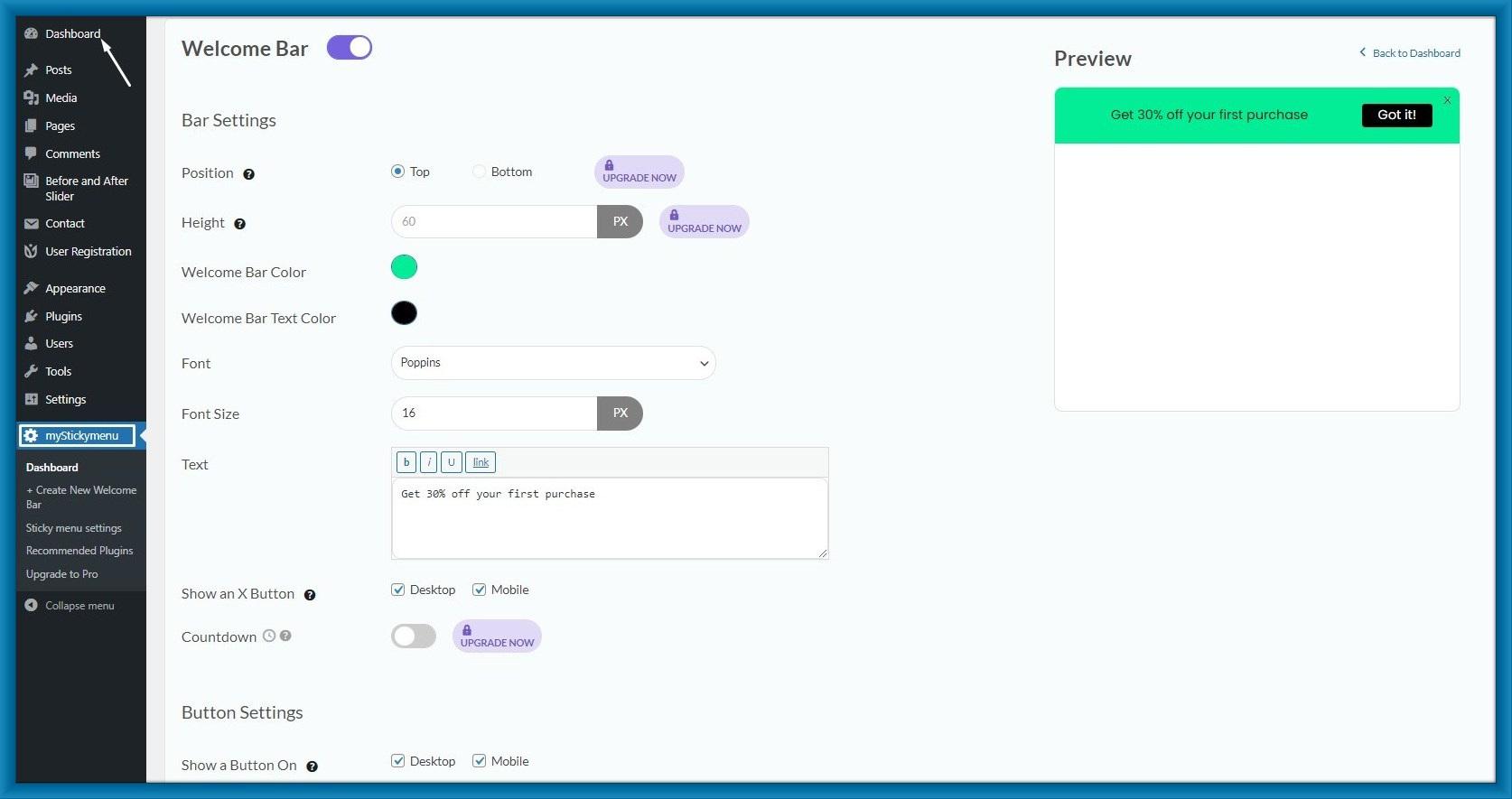
Step 2: Select myStickymenu from the WordPress dashboard.
And enable the Welcome Bar toggle.

Step 3: Then click on Sticky menu settings and enable the Sticky menu toggle.
And in Sticky Class Write the header to show the sticky header at top of the site.
And Update the settings section you want and save it.

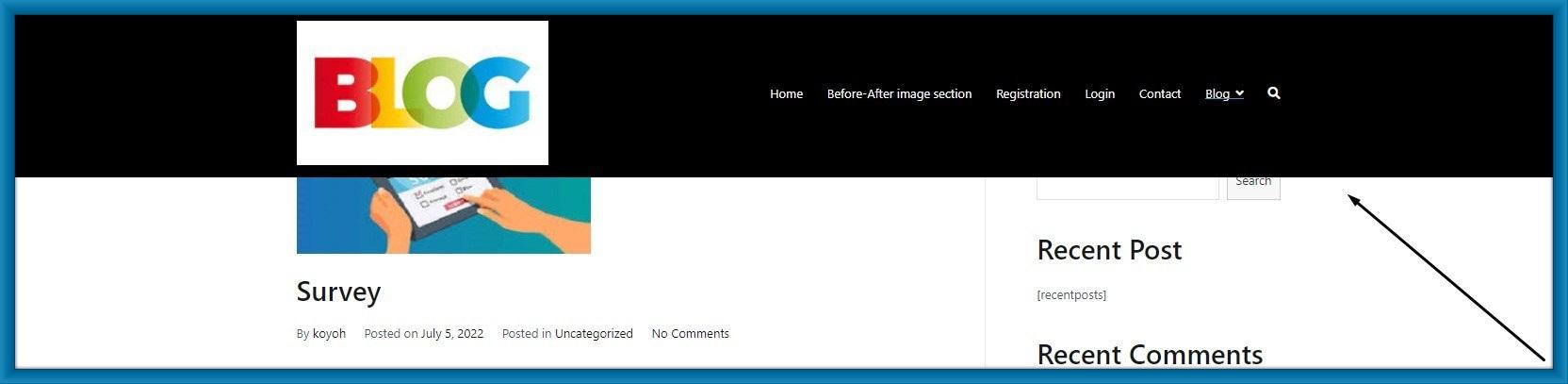
Step 4: Go on your site and scroll down the screen then you can see the sticky header.

You may also like