Welcome to CodeCrew Infotech



How to Copy Page Template (duplicate) in Shopify.
It is simple and straightforward to duplicate page templates on your Shopify site to enhance the customization capabilities. However, before you can copy its individual page templates, you must publish your first chosen theme. Keep in mind that you can only duplicate the templates in your theme.
Step 1: Add a new template.
Under the Shopify admin, select Themes > Actions > Edit Code > Templates > Add New Template.
Next, select the page template of which you’d like to make a copy. Then, choose Page from the variety selection box, type “product-copy” in the file name box, and click Create Template.

Step 2: Switch the template code.
Next, delete all of the code from the new file and replace it with the following:
{% section 'page-product-copy-template' %}
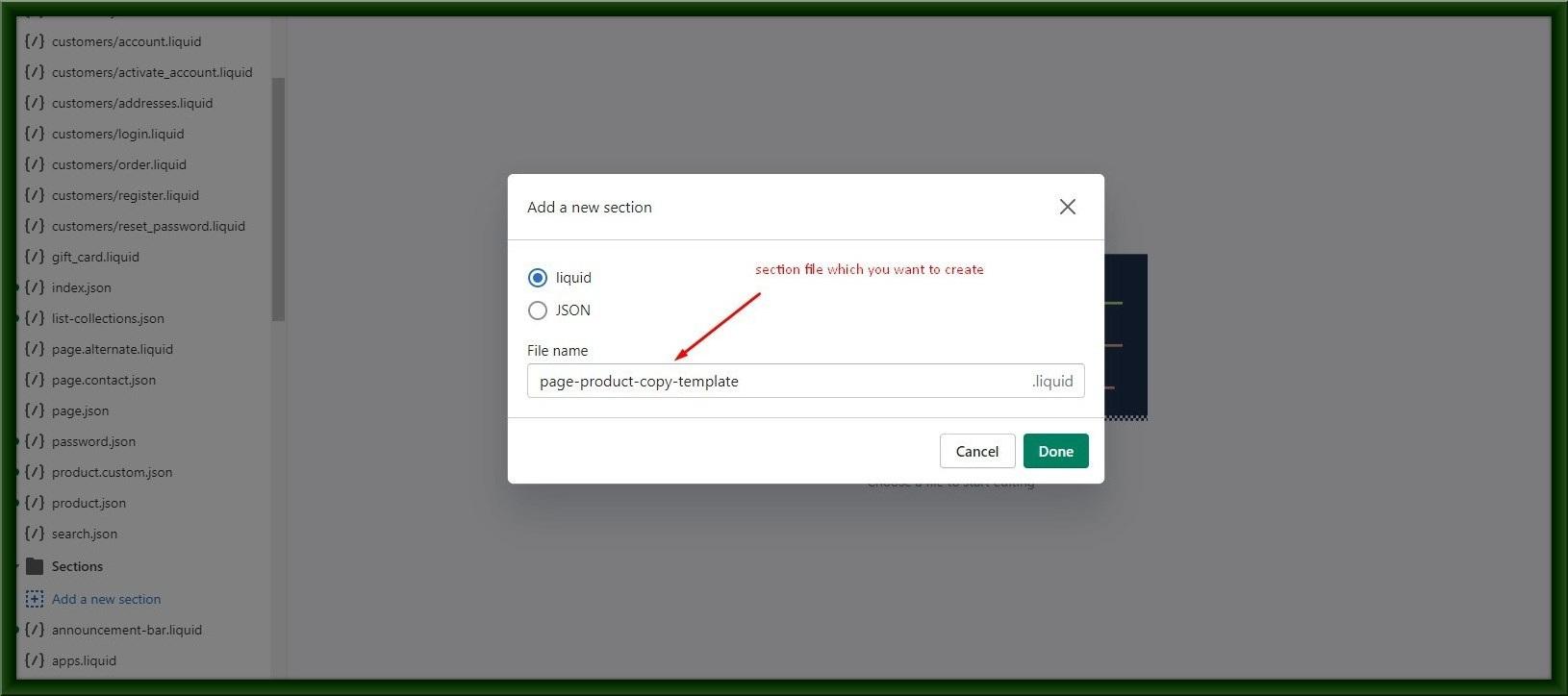
Step 3: Create a new section.
Now, navigate to the Sections folder, and select Add a New Section. In the name box, type “page-product-copy-template” and click the Create Section button.

Step 4: Edit the new section code.
You’re almost finished! Now, simply select and copy all of the code from the original template page (page-product-template.liquid) and paste it into the newly created page-product-copy-template.liquid.
Finally, save it.
Step 5: Select the new template for your site page.
Locate your Pages tab, and, under the Template option, click on the page to which you’d like to apply the new template.
Lastly, you can customize the design details and arrange content blocks that are unique to your newly templated page using Shopify's theme editor. Make sure to include this new page in your menu for navigation or in another convenient location.
You may also like